сколько параметров можно передать функции javascript
Функции
Зачастую нам надо повторять одно и то же действие во многих частях программы.
Например, необходимо красиво вывести сообщение при приветствии посетителя, при выходе посетителя с сайта, ещё где-нибудь.
Чтобы не повторять один и тот же код во многих местах, придуманы функции. Функции являются основными «строительными блоками» программы.
Объявление функции
Для создания функций мы можем использовать объявление функции.
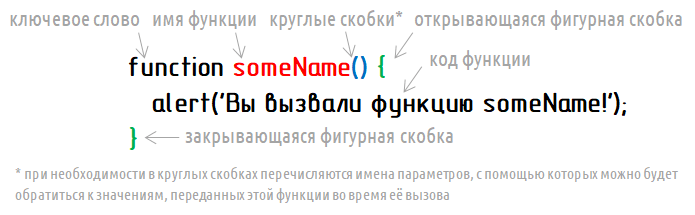
Пример объявления функции:
Вызов showMessage() выполняет код функции. Здесь мы увидим сообщение дважды.
Этот пример явно демонстрирует одно из главных предназначений функций: избавление от дублирования кода.
Если понадобится поменять сообщение или способ его вывода – достаточно изменить его в одном месте: в функции, которая его выводит.
Локальные переменные
Переменные, объявленные внутри функции, видны только внутри этой функции.
Внешние переменные
У функции есть доступ к внешним переменным, например:
Функция обладает полным доступом к внешним переменным и может изменять их значение.
Внешняя переменная используется, только если внутри функции нет такой локальной.
Переменные, объявленные снаружи всех функций, такие как внешняя переменная userName в вышеприведённом коде – называются глобальными.
Глобальные переменные видимы для любой функции (если только их не перекрывают одноимённые локальные переменные).
Желательно сводить использование глобальных переменных к минимуму. В современном коде обычно мало или совсем нет глобальных переменных. Хотя они иногда полезны для хранения важнейших «общепроектовых» данных.
Параметры
Мы можем передать внутрь функции любую информацию, используя параметры (также называемые аргументами функции).
Параметры по умолчанию
Например, вышеупомянутая функция showMessage(from, text) может быть вызвана с одним аргументом:
Если мы хотим задать параметру text значение по умолчанию, мы должны указать его после = :
Теперь, если параметр text не указан, его значением будет «текст не добавлен»
В данном случае «текст не добавлен» это строка, но на её месте могло бы быть и более сложное выражение, которое бы вычислялось и присваивалось при отсутствии параметра. Например:
В JavaScript параметры по умолчанию вычисляются каждый раз, когда функция вызывается без соответствующего параметра.
Ранние версии JavaScript не поддерживали параметры по умолчанию. Поэтому существуют альтернативные способы, которые могут встречаться в старых скриптах.
Например, явная проверка на undefined :
…Или с помощью оператора || :
Возврат значения
Функция может вернуть результат, который будет передан в вызвавший её код.
Простейшим примером может служить функция сложения двух чисел:
Директива return может находиться в любом месте тела функции. Как только выполнение доходит до этого места, функция останавливается, и значение возвращается в вызвавший её код (присваивается переменной result выше).
Вызовов return может быть несколько, например:
Возможно использовать return и без значения. Это приведёт к немедленному выходу из функции.
Если функция не возвращает значения, это всё равно, как если бы она возвращала undefined :
Пустой return аналогичен return undefined :
Для длинного выражения в return может быть заманчиво разместить его на нескольких отдельных строках, например так:
И тогда всё сработает, как задумано.
Выбор имени функции
Функция – это действие. Поэтому имя функции обычно является глаголом. Оно должно быть простым, точным и описывать действие функции, чтобы программист, который будет читать код, получил верное представление о том, что делает функция.
Как правило, используются глагольные префиксы, обозначающие общий характер действия, после которых следует уточнение. Обычно в командах разработчиков действуют соглашения, касающиеся значений этих префиксов.
Например, функции, начинающиеся с «show» обычно что-то показывают.
Функции, начинающиеся с…
Примеры таких имён:
Благодаря префиксам, при первом взгляде на имя функции становится понятным что делает её код, и какое значение она может возвращать.
Функция должна делать только то, что явно подразумевается её названием. И это должно быть одним действием.
Два независимых действия обычно подразумевают две функции, даже если предполагается, что они будут вызываться вместе (в этом случае мы можем создать третью функцию, которая будет их вызывать).
Несколько примеров, которые нарушают это правило:
В этих примерах использовались общепринятые смыслы префиксов. Конечно, вы в команде можете договориться о других значениях, но обычно они мало отличаются от общепринятых. В любом случае вы и ваша команда должны точно понимать, что значит префикс, что функция с ним может делать, а чего не может.
Имена функций, которые используются очень часто, иногда делают сверхкороткими.
Это исключения. В основном имена функций должны быть в меру краткими и описательными.
Функции == Комментарии
Функции должны быть короткими и делать только что-то одно. Если это что-то большое, имеет смысл разбить функцию на несколько меньших. Иногда следовать этому правилу непросто, но это определённо хорошее правило.
Небольшие функции не только облегчают тестирование и отладку – само существование таких функций выполняет роль хороших комментариев!
Первый вариант использует метку nextPrime :
Второй вариант использует дополнительную функцию isPrime(n) для проверки на простое:
Второй вариант легче для понимания, не правда ли? Вместо куска кода мы видим название действия ( isPrime ). Иногда разработчики называют такой код самодокументируемым.
Таким образом, допустимо создавать функции, даже если мы не планируем повторно использовать их. Такие функции структурируют код и делают его более понятным.
Итого
Объявление функции имеет вид:
Для того, чтобы сделать код более чистым и понятным, рекомендуется использовать локальные переменные и параметры функций, не пользоваться внешними переменными.
Функция, которая получает параметры, работает с ними и затем возвращает результат, гораздо понятнее функции, вызываемой без параметров, но изменяющей внешние переменные, что чревато побочными эффектами.
Функции являются основными строительными блоками скриптов. Мы рассмотрели лишь основы функций в JavaScript, но уже сейчас можем создавать и использовать их. Это только начало пути. Мы будем неоднократно возвращаться к функциям и изучать их всё более и более глубоко.
Задачи
Обязателен ли «else»?
В ином случае она запрашивает подтверждение через confirm и возвращает его результат:
Есть ли хоть одно отличие в поведении этого варианта?
Оба варианта функций работают одинаково, отличий нет.
Перепишите функцию, используя оператор ‘?’ или ‘||’
В ином случае она задаёт вопрос confirm и возвращает его результат.
Сделайте два варианта функции checkAge :
Функции в JavaScript. Классический способ создания
Статья, в которой рассмотрим, что такое функция и зачем она нужна. Разберём классический способ её объявления, параметры, аргументы и оператор return.
Что такое функция?
Функция – это именованный фрагмент кода, к которому можно обратиться в нужных местах программы по имени.
Довольно часто случается, что какие-то строчки кода повторяются. Чтобы уйти от этого можно написать функцию, а затем просто вызывать её в разных местах. Это один из классических сценариев использования функций, который позволяет упростить написание программ на JavaScript.
Кроме этого, функции позволяют очень хорошо структурировать код.
Например, если перед вами стоит какая-то задача, то чтобы проще её решить, можно разбить её на подзадачи, которые решают какие-то определённые функции. А затем уже используя их написать финальный код, который в данном случае сделать будет очень просто. Вдобавок к этому в такой код будет более просто вносить различные изменения и добавлять новые возможности.
JavaScript позволяет создавать функцию различными способами:
Объявление и вызов функции
Операции с функцией в JavaScript можно разделить на 2 этапа:
При составлении имени функции необходимо руководствоваться такими же правилами, что для переменной. Т.е. можно использовать буквы, цифры (0 – 9), знаки «$» и «_». В качестве букв рекомендуется использовать английский алфавит (a-z, A-Z). Имя функции, также как и имя переменной не может начинаться с цифры.
Параметры предназначены для получения значений, переданных в функцию, по имени. Их именование осуществляется также как переменных. Разделение параметров друг от друга осуществляется с помощью запятой.
Пример функции с двумя параметрами:
Если параметры не нужны, то круглые скобки в любом случае указываются.
Тело функции – это код, заключенный в фигурные скобки, который необходимо выполнить при её вызове.
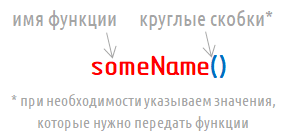
2. Вызов функции. Объявленная функция сама по себе не выполняется. Для того чтобы функцию запустить, её необходимо вызвать. Вызов функции осуществляется посредством указания её имени и двух круглых скобок. Внутрь скобок при необходимости можно передать значения (аргументы) разделяя их между собой с помощью запятой.
Параметры и аргументы
Параметры – это переменные, которые описываются в круглых скобках на этапе объявления функции. Параметры доступны только внутри функции, получить доступ к ним снаружи нельзя.
Аргументы – это значения, которые передаём функции в момент её вызова.
Но если значение является ссылкой, то его изменения будет видно за пределами функции:
Переменные, объявленные внутри функции, называются локальными. Они не доступны вне функции.
При этом если переменная расположена вне всех функций, она называется глобальной.
arguments
Параметры – это не единственный способ, с помощью которого в JavaScript можно получить аргументы функции.
Доступ к аргументам через arguments выполняется точно также как к элементам обычного массива, т.е. по порядковому номеру.
Получение аргументов через arguments в основном используется, когда мы заранее не знаем их точное количество.
Например, создадим функцию, которые будет подсчитывать сумму всех аргументов, являющихся числами:
Через цикл for. of этот пример можно записать так:
При необходимости arguments можно преобразовать в обычный массив.
В JavaScript arguments можно использовать для написания очень гибких функций, которые в зависимости от количества аргументов, и, их типа, могут выполнять различные действия.
Все переменные, созданные внутри функции и её параметры являются локальными переменными этой функции. Они доступны только внутри этой функции, а также в других функциях, вложенных в неё, если там нет переменных с такими же именами. Вне функции её локальные переменные не доступны.
При этом внешняя переменная или функция будет доступна внутри неё.
Передачи одной функции в другую. Колбэки
Узнать является ли некоторый идентификатор функцией можно с помощью typeof :
Например, проверим является ли колбэк функцией перед тем как его вызвать:
Возвращаемое значение (return)
Без использования return :
С использованием return :
Инструкции, расположенные после return никогда не выполняются:
Функция, которая возвращает функцию
В качестве результата функции мы можем также возвращать функцию.
При создании таких конструкций нет ограничений по уровню вложенности, но с точки зрения разумности этим лучше не злоупотреблять.
Функцию, приведённую в коде мы можем также создать и так:
Кроме этого в качестве результата мы можем также возвратить внешнюю функцию:
Рекурсия
Функцию можно также вызвать внутри самой себя. Это действие в программировании называется рекурсией.
Кроме этого необходимо предусмотреть условия для выхода из рекурсии. Если это не сделать функция будет вызывать сама себя до тех пор, пока не будет брошена ошибка, связанная с переполнением стека.
Например, использование рекурсии для вычисления факториала числа:
Пример, в котором используя рекурсию выведем числа от указанного до 10:
Перегрузка функций в JavaScript
Перегрузка функций в программировании – это возможность объявлять в одном месте несколько функций с одинаковыми именами. Отличаются такие функции друг от друга параметрами. Используется перегрузка функций для того, чтобы можно было вызвать подходящую под переданные аргументы функцию.
В JavaScript не реализована перегрузка функций в том виде, как это реализовано в Си или других языках. Но подобную функциональность можно имитировать в JavaScript. Для этого у нас есть всё, что для этого необходимо.
Пример реализации «перегруженной» функции для вычисления оптимального количества ккал, которых необходимо человеку в день:
Новые возможности, которые появились в ES6+ для функций
Значение параметра по умолчанию
В языке, начиная с версии ECMAScript 6+ (2015+) параметру функции можно задать значение по умолчанию.
Например, установим параметру color значение по умолчанию ‘#009688’ :
До появление такой возможности в языке, задание параметру значения по умолчанию выполнялось так:
Оставшиеся параметры (rest parameters)
Что такое встроенные (стандартные) функции
В JavaScript имеется огромный набор встроенных (стандартных) функций. Данные функции уже описаны в самом движке браузера. Практически все они являются методами того или иного объекта.
Например, для того чтобы вызвать встроенную функцию (метод) alert, её не надо предварительно объявлять. Она уже описана в браузере. Вызов метода alert осуществляется посредством указания имени, круглых скобок и аргумента внутри них. Данный метод предназначен для вывода сообщения на экран в форме диалогового окна. Текстовое сообщение берётся из значения параметра данной функции.
Такой же результат будет получен, если для оператора return не указать возвращаемое значение.
Функции
Сводка
В общем случае, функция — это «подпрограмма», которую можно вызывать из внешнего (или внутреннего, в случае рекурсии) по отношению к функции кода. Как и сама программа, функция состоит из последовательности инструкций, называемой телом функции. Значения могут быть переданы в функцию, а функция вернёт значение.
Больше подробностей и примеров можно найти в руководстве по функциям в JavaScript.
Описание
Функции — это не процедуры. Функция всегда возвращает значение, а процедура может возвращать, а может не возвращать.
Параметры вызова функции называются аргументами функции. Аргументы передаются в функцию по значению. Если функция изменяет значение аргумента, это изменение не отражается на глобальном состоянии или вызывающей функции. Однако ссылки на объекты — это тоже значения, и они отличаются тем, что если функция изменяет свойства объекта по ссылке, это изменение видно снаружи функции, как показано в примере ниже.
Ключевое слово this не ссылается на функцию, которая выполняется в данный момент, поэтому вы должны обращаться к объектами Function по имени, даже внутри тела самой функции.
Определение функций
Есть несколько способов определить функцию:
Объявление функции (инструкция function )
Специальный синтаксис для объявления функций (более подробно: function statement):
name Имя функции. param Имя аргумента, передаваемого в функцию. У функции может быть не более 255 аргументов. statements Инструкции, из которых состоит тело функции.
Функция-выражение (оператор function )
Функция-выражение похожа на определение функции и имеет такой же синтаксис (более подробно: function operator):
name Имя функции. Может быть не указано, в таком случае функция становится анонимной. param Имя аргумента, передаваемого в функцию. У функции может быть не более 255 аргументов. statements Инструкции, из которых состоит тело функции.
)»>)» title=»Permalink to Стрелочная функция-выражение (=>)»>Стрелочная функция-выражение (=>)
Примечание: стрелочные функции являются экспериментальной технологией, частью спецификации ECMAScript 6 и пока что не поддерживаются всеми браузерами.
Стрелочные функции отличаются более кратким синтаксисом и тем, что они лексически связывают значение своего this (подробнее об этом в статье Стрелочные функции):
param Имя параметра. Если параметров нет, вместо них нужно поставить (). Если параметров больше одного, их также нужно заключить в (). statements or expression Если инструкций несколько, их нужно заключить в <>. Для одного выражения фигурных скобок не требуется, а результат этого выражения будет возвращён функцией (то есть функция x => 3 + 8 вернёт 11).
Конструктор Function
Примечание: Использовать конструктор Function не рекомендуется, так как он принимает тело функции в виде строки, а это может помешать оптимизациям, которые выполняют движки JavaScript, а также привести к другим проблемам.
Объекты Function можно создавать с помощью оператора new (как и любые другие объекты):
Конструктор Function можно вызывать и без оператора new, эффект будет тем же.
Параметры функции
Примечание: Остаточные параметры и параметры по умолчанию — это экспериментальная технология, часть спецификации ECMAScript 6, и они пока ещё не получили широкой поддержки среди браузеров.
Параметры по умолчанию
Остаточные параметры
Синтаксис оставшихся параметров позволяет передать бесконечное число аргументов как массив. Подробности можно найти в статье Остаточные параметры.
Объект arguments
Внутри функции получить доступ к её аргументам можно через объект arguments.
Определение методов
Геттеры и сеттеры
Можно определять геттеры (методы для чтения) и сеттеры (методы для изменения) для любого встроенного или пользовательского объекта, который поддерживает добавление новых свойств. Для этого используется синтаксис литерала объекта.
get Связывает свойство объекта с функцией, которая будет вызвана при обращении к свойству. set Связывает свойство объекта с функцией, которая будет вызвана при попытке изменения свойства.
Синтаксис определения методов
Примечание: Определение методов — это экспериментальная технология, часть спецификации ECMAScript 6, и она пока ещё не получила широкой поддержки среди браузеров.
Начиная с ECMAScript 6, можно определять собственные методы, используют более краткий синтаксис, похожий на геттеры и сеттеры. Более подробно — в статье Определение методов.
Сравнение конструкторов Function с объявлением функций и функциями-выражениями
Посмотрите на следующие примеры:
Функция, определённая через конструктор Function и приравненная к переменной multiply:
Объявление функции multiply:
Анонимная функция-выражение, приравненная к переменной multiply:
Отличия
Во всех случаях результат примерно одинаков, но есть несколько нюансов:
Имя функции и переменная, к которой функция приравнена — это не одно и то же. Имя функции нельзя менять, а вот переменной, к которой приравнена функция, можно дать другое значение. В случае функции-выражения с именем, это имя может быть использовано только внутри самой функции. При попытке использовать его снаружи возникнет ошибка (а если ранее была объявлена переменная с таким именем, будет возвращено undefined ). Например:
Также имя функции-выражения проявляется, если сериализовать функцию через метод Function.toString.
А вот переменная, к которой функция приравнена, ограничена только собственной областью видимости, которая включает ту область, где функция была объявлена.
Как показано в четвёртом примере, имя функции может отличаться от имени переменной, к которой функция приравнена, эти имена никак не связаны. Объявление функции (function declaration) также создаёт и переменную с именем, аналогичным имени функции. Таким образом:
Так как на самом деле у функции нет имени, переменную anonymous нельзя использовать внутри функции. Например, следующий пример выкинет ошибку:
Объявление функции можно очень легко (и часто случайно) превратить в функцию-выражение. Объявление функции перестаёт быть таковым, если оно:
Примеры
Определение функции в зависимости от условия
В коде ниже функция zero никогда не будет определена и не может быть вызвана, потому что ‘ if (0) ‘ всегда расценивается как false :
Если изменить условие на ‘ if (1) ‘, функция zero будет определена.
Заметьте, что хотя это выглядит как объявление функции, на самом деле, это функция-выражение (или инструкция), так как она вложена внутрь другой инструкции. Изучите разницу между объявлением функции и функцией-выражением.
Примеры
Пример: возврат отформатированного числа
Эта функция возвращает строку, содержащую число с заданным количеством нулей перед ним:
Пример: существует ли функция
Заметьте, что в проверке условия используется ссылка на noFunc — после имени функции нет скобок, поэтому сама функция не вызывается.
Основы JavaScript: функции
Sep 18, 2019 · 6 min read
Функции могут считаться как одними из ключевых строительных блоков JavaScript программ. Функция — это просто набор команд, разработанных для выполнения определенной задачи, которая исполняется при вызове.
Определение функции
Посмотрим на примере:
Функциональное выражение
Есть е щ е один способ определения функции, а именно, функциональное выражение. Такие типы функций могут быть анонимными. Нет необходимости давать им название.
Например, предыдущую функцию multiply можно записать следующим образом:
Также распространённым случаем является передача функционального выражения в качестве аргумента другой функции.
Еще мы можем определить функцию, основанную на условии. Например, следующая функция addItem сработает, только если num будет равно 1:
Вызов функции
При определении функции все, что нам необходимо сделать, это дать ей название и передать инструкции, которые исполнятся при ее вызове.
Для того, чтобы вызвать нашу функцию multiply необходимо записать:
Функция должна быть в области видимости при вызове, однако определение функции может быть поднято (располагаться ниже вызова в коде), например:
Область видимости функции — это либо та функция, в которой она определена, либо вся программа, если определение функции находится на глобальном уровне.
Обратите внимание: это работает только со стандартной функцией, а не с функциональным выражением.
Область видимости функции
Когда переменные определяются внутри функции, к ним нельзя получить доступ извне, так как это будет вне ее области видимости. Однако у функции есть доступ ко всем переменным и функциям внутри области видимости, в которой она определена. Так, функция, определенная в глобальной области видимости, имеет доступ ко всем переменным в этой области. Функция, определенная внутри другой функции, имеет доступ только к переменным, которые находятся в родительской функции, а также к тем, что для нее доступны.
Посмотрим на примере:
Вложенные функции и замыкания
Итак, функцию можно вложить в другую функцию! Вложенная (внутренняя) функция является «собственностью» внешней функции. Она также образует замыкание. Замыкание — это выражение (обычно функция), которое может содержать свободные переменные в окружении, связывающем эти переменные («закрывает» выражение).
Так как вложенная функция образует замыкание, можно вызвать внешнюю функцию и задать аргументы как для внешней, так и для внутренней функции.
Замыкания
Как нам уже известно, мы можем «вкладывать» функции, и JavaScript даст вложенной функции полный доступ ко всем переменным и функциям, определенным внутри внешней функции (а также к переменным и функциям, которые для нее доступны).
Однако внешняя функция не имеет доступа к переменным и функциям, определенным внутри вложенной функции! Замыкание создается, когда внутренняя функция каким-то образом становится доступной для области видимости внешней функции.
Посмотрим на примере:
Объект arguments
Аргументы любой функции содержатся в объекте, похожем на массив. Внутри функции вы можете обратиться к передаваемым аргументам следующим образом:
Например, рассмотрим функцию, которая соединяет несколько строк. Единственный формальный аргумент для функции — это строка, которая определяет, какими знаками разделять элементы. Функция будет выглядеть следующим образом:
Вы можете передать любое число аргументов в данную функцию, и она соединит каждую строку в новую строку ‘list’:
Обратите внимание: переменная arguments только похожа на массив, но это не так. У нее есть пронумерованный индекс и длина. Однако у нее нет всех методов, присущих массиву.
Параметры функции
Существует два вида параметров функции: параметры, используемые по умолчанию и оставшиеся параметры. Давайте остановимся на них подробнее.
Параметры по умолчанию
Это очень просто воплотить:
Вы можете установить 1 как значение по умолчанию для переменной b в начале функции.
Оставшиеся параметры
Синтаксис оставшихся параметров позволяет передавать неопределенное количество параметров в функцию.
В данном примере мы используем оставшиеся параметры, чтобы собрать аргументы, начиная со второго и до конца. Затем мы перемножаем их на первый. Пример использует стрелочную функцию, которую мы разберем дальше:
Стрелочные функции
Синтаксис стрелочной функции гораздо короче, по сравнению с обычным выражением функции. Например, обычная функция выглядит так:
А вот та же функция, но записанная как стрелочная:
Та функция, но записанная всего в одну строчку! Очень компактно!
Если у нас нет параметров, стрелочная функция записывается следующим образом:
Если же у нас всего один параметр, скобки не обязательны:
И наконец, если вы возвращаете выражение, скобки можно убрать:
Предопределенные функции
Стоит отметить, что в JavaScript есть множество встроенных функций! И вероятнее всего, они сэкономят вам много времени, особенно для решения простых задач.
Заключение
На сегодня все! Мы узнали об определении функций, функциональных выражениях, вызове функций, области видимости, вложенности, замыканиях, объекте arguments, параметрах функции и стрелочных функциях.