степень прозрачности в системе flash задается с помощью параметра
Начинающим флэшерам и не только
Прозрачность. Градиенты. Слой-маска. Текстовое поле.
Продолжаем рисовать. Прозрачность. Градиенты. Слой-маска и маскируемый слой. Текст и текстовое поле.
(статья адресована учителям (и не только), начинающим работать со средой разработки Adobe Flash)
Прежде, чем перейти к созданию анимации, дополним полученные ранее сведения об инструментах рисования. Надеюсь, вы уже запустили среду разработки Flash, чтобы, по ходу чтения сразу применить и опробовать полученную информацию.
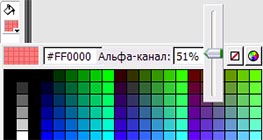
Прозрачность — свойство альфа (alpha).
Регулировку многих параметров можно производить не только при помощи ползунка, но и путем ввода значения с клавиатуры. Например, значения цвета кодируется шестью цифрами (шестнадцатиричная система счисления), где первые две цифры кодируют насыщенность красного цвета, вторые две — зеленого, а последняя пара — голубого. Так, черный цвет кодируется как #000000, а белый #FFFFFF (F — это цифра 15 в шестнадцатиричной системе счисления, кто не знает. Можно писать и #ffffff). Следовательно, #ff0000 — чисто красный, #00ff00 — чисто зеленый, а #0000ff — голубой цвет.
Теперь о градиентах
Среда разработки запоминает, какой линейный или радиальный градиент был использован в последний раз. Так что, если вы закончили работать с градиентом, вернулись к обычной заливке, а, затем, решили залить вновь нарисованную фигуру градиентом, вас неприятно удивит, что при выборе типа градиента флэш навязывает вам то, что вы наделали ранее (что вам уже не нужно). Удалить ненужные ползунки не получается (у меня, по крайней мере). Выходом из этой ситуации служит выбор образца с двумя ползунками, который уже можно модифицировать как вам угодно.
Слой-маска.
Создайте новый слой (щелкните на слой1 правой кнопкой мыши, если забыли). Он должен оказаться сверху (если это не так, перетащите его). Щелкнув на вновь созданном слое правой кнопкой мыши, откройте свойства и выберите маска вместо обычный.
Вы увидите, что верхний и лежащий под ним слои изменили свой вид (как на скриншоте). Откройте свойства нижележащего слоя и убедитесь, что вместо обычный отмечено маскируемый. Если это не так, сделайте нижний слой маскируемым вручную, поставив соответствующую отметку в свойствах слоя.
Для чего это все нужно? Все, что мы нарисуем на слое-маске, при просмотре отображаться не будет. Изображение на слое-маске будет служить своеобразной «дыркой», сквозь которую будет видно изображение на маскируемом слое. Нарисуйте на маскируемом слое большой прямоугольник, залейте его радиальной заливкой, а на слое-маске изобразите кистью что-нибудь произвольное, например, букву или слово (любым цветом, важно только, чтобы слово было на фоне прямоугольника. Протестируйте ролик (Ctrl+Enter). Вы увидите, как сквозь написанное просвечивает градиент!
Текст. Чтобы создать текст, выберите на панеле инструментов текст (можно клавишей T). Щелкните на рабочем столе в том месте, где вы примерно хотите разместить текст. Появится прямоуголник с мигающим курсором. Введите какое-нибудь слово с клавиатуры. В окне свойств (Ctrl+F3) увидеть информацию о тексте — шрифт, размер шрифта, цвет, такие свойства шрифта как жирность (B), нормал или наклоненный (I), ориентация и т.д.. Кроме того, в окне свойств можно изменить тип текста со статического на динамический. При этом появится вкладка имя экземпляра. Это происходит потому, что для флэш динамический текст является экземпляром встроенного класса TextField (текстовое поле). Задав имя экземпляра, можно обращаться к текстовому полю из написанного вами программного кода — динамически менять написанное, например.
Помните, что имя текстового поля, как и имя любой другой переменной, должно начинаться с буквы латинского алфавита или знака подчеркивания, может содержать латинские буквы, цифры и знак подчеркивания.
Будьте осторожнее с выбором шрифта. Если вы выберите какой-либо экзотический шрифт, который не установлен на компьютере пользователя (вы ведь не для самого себя будете творить, я надеюсь), то при просмотре флэш-ролика конечный пользователь увидит совсем не то, что вы предполагали показать. Система заменит шрифт на доступный, и, вместо готического красавца будет стандартный _sans или _serif. Чтобы этого не произошло, в свойствах текстового поля выберите внедрить. Это увеличивает размер выходного флэш-файла, так как в него будет внедрен ваш красивый шрифт. А представьте, что таких шрифтов несколько.
Как же заставить текст выглядеть так, как вы планируете? Если вы не собираетесь динамически менять надпись, то проще будет превратить текст в графику. Для этого в главном меню выберите изменить, и разделить. Если ваш текст состоит не из единственной буквы, разделить нужно дважды. Буквы превратятся в заливку и с ними можно работать как с рисунком. Если вы не хотите, чтобы при перемещении слово рассыпалось, выделите все буквы и произведите операцию изменить, группировать.
На сегодня все. Теперь можно приступать к созданию анимации (в следующей статье).
Поддержка прозрачности | Flash Professional
Для импорта растрового изображения с прозрачностью создайте растровое изображение с альфа-каналом в любом редакторе (например, Adobe Fireworks). Подробности о работе с альфа-каналами приведены в документации к редактору растровых изображений. Сохраните изображение как 32-битное, лучше всего — в формате PNG для более точной цветопередачи. При импорте файла PNG во Flash с помощью команды «Файл» > «Импорт» прозрачность альфа-канала во Flash сохраняется. Если вы используете Fireworks, см. раздел Одновременное использование Fireworks и Flash, в котором приведены советы по экспорту PNG-файлов с прозрачным фоном во Flash.
Во Flash также можно импортировать прозрачные изображения GIF89a. Подробности приведены ниже. Однако формат JPEG не поддерживает прозрачность.
Прозрачные файлы SWF
Фон SWF-файла можно сделать прозрачным прямо во время его проигрывания в браузере. Подробности и примеры приведены в разделе Создание прозрачного фона в SWF-файле.
Удаление фона из импортированных растровых изображений
Кроме импорта растровых изображений с прозрачным фоном во Flash, можно также после импорта изображения удалить фон.
Для удаления фона из растрового изображения выполните следующие действия:
Известные проблемы с прозрачными растровыми изображениями
Ниже описаны выявленные неполадки при сохранении прозрачности в импортированных растровых изображениях.
Проблема 1
При экспорте или публикации статического GIF-файла с выбранным параметром «Прозрачная» GIF-файл не становится прозрачным. Цвет фона по-прежнему отображается.
Решение
Экспортируйте файл в качестве повторяющейся 1-кадровой GIF-анимации с выбранным параметром «Прозрачная».
Проблема 2
При импорте прозрачных GIF-изображений во Flash и размещении их в рабочей области прозрачные области изображения иногда отображаются сплошным цветом.
Пояснение
GIF-файлы иногда импортируются во Flash неправильно в зависимости от цвета фона и цветового индекса в файле. Если цветовые индексы импортированных GIF-файлов отличаются от прозрачного цвета, изображение во Flash будет отображаться в сплошном цвете.
Решение
Создайте GIF-изображения с теми же параметрами прозрачности и цветовым индексом для использования во Flash. При сохранении или экспорте изображений в формате GIF можно настроить для них прозрачность и цветовой индекс. Если для таких цветов заданы соответствующие значения RGB, прозрачный фон во Flash отображается правильно. Подробности об этой процедуре можно найти в документации к приложению для редактирования изображений.
Проблема 3
Прозрачные области «двоятся» в изображениях PNG во Flash, если для монитора установлен параметр 16-битного отображения цветов. Двоение проявляется как полупрозрачное изображение, появляющееся в области, которая должна быть прозрачной.
Пояснение
Это проблема сглаживания во Flash, настроенного для монитора с 16-битным отображением.
Для отображения альфа-областей поверх сплошных цветовых областей во Flash используется значение одного пикселя для всей области цвета. При отображении градиентов или изображений во Flash используется набор пиксельных значений для сглаживания цветовых переходов. Если поверх сплошной цветовой области имеется альфа-канал, Flash переключается с одного пиксельного значения на набор пиксельных значений. Это приводит к появлению эффекта двоения.
Техническое описание проблем с 16-битными цветами во Flash приведено в разделе Цвета HTML отличаются от цветов SWF.
Решение
Для этой проблемы имеется три рекомендуемых обходных решения:
Ключевые слова: прозрачность; прозрачный; фон; gif; растровое изображение; импорт; альфа-канал; PNG; GIF; JPG; TIFF; wmode; 16 bit; двоение; tn_12804
Изучаем Macromedia Flash
В предыдущих уроках мы рассмотрели примеры автоматической анимации движения — Motion Tween, в которых моделировалась анимация перемещения и изменения формы. Следует отметить, что слово «Motion» (движение) в названии данной функции отражает только часть ее возможностей, поскольку Motion Tween позволяет не только задавать анимацию движения и деформации, но и, например, осуществлять покадровое изменение цвета, яркости, прозрачности и других эффектов, о которых мы и расскажем в данном уроке.
Изменение яркости, оттенка и прозрачности
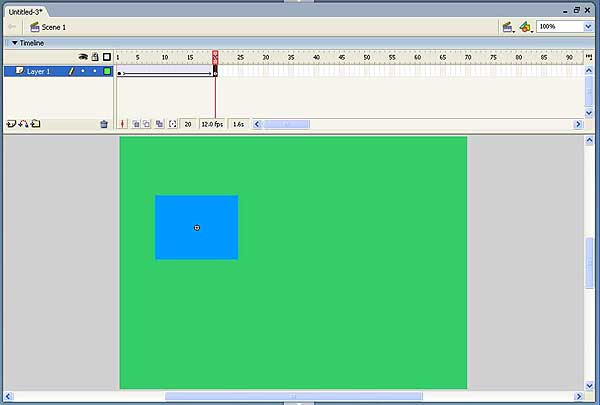
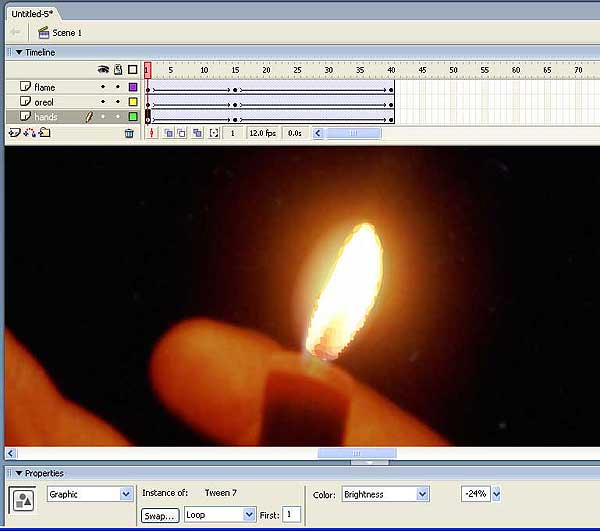
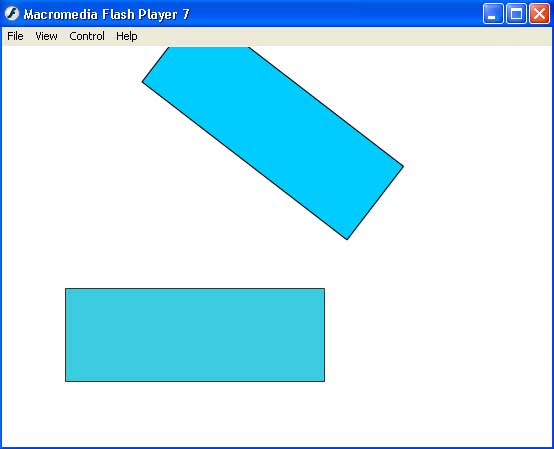
Рис. 1. Анимация Motion Tween позволяет создать эффект изменения яркости
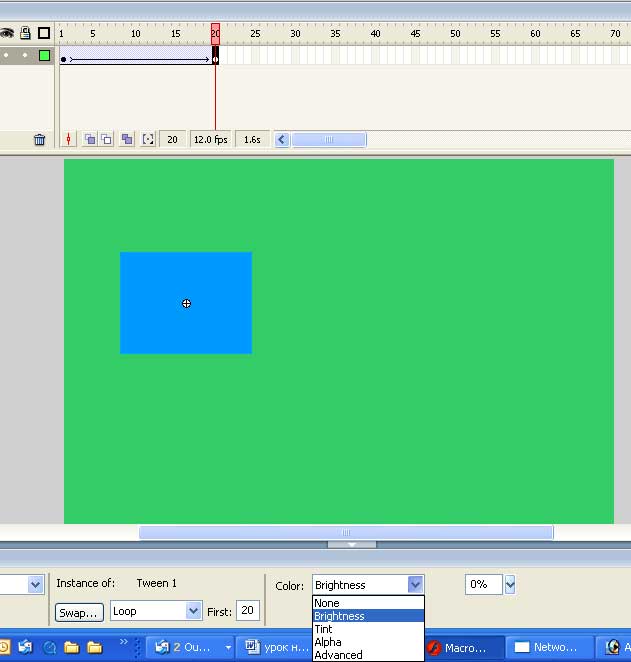
Нарисуем прямоугольник на некотором фоне (отличном от белого) и определим анимацию Motion Tween, при которой прямоугольник будет переходить сам в себя на протяжении 20 кадров (рис. 1). Далее щелкнем на экземпляре символа в последнем кадре, в результате чего в панели Properties появится меню выбора цвета Color, в котором выберем настраиваемый параметр Brightness (яркость) (рис. 2).
Рис. 2. Меню Color имеет четыре настраиваемых параметра
Увеличим параметр Brightness до 100%, в результате чего получим фильм. Соответственно если принять яркость в последнем кадре на уровне – 100%, то получим переход цвета от исходного к черному.
Следующий параметр, находящийся в том же меню (рис. 2), — это Tint (оттенок). Он позволяет определить цвет, в который будет окрашиваться экземпляр символа. Панель, показанная на рис. 3, позволяет выбрать цвет из палитры, определить численные значения цветовых составляющих RGB, а также оттенок цвета — от прозрачного (1%) до насыщенного (100%). Следующий фильм показывает пример использования параметра Tint.
Рис. 3. Панель выбора оттенка
Наиболее часто используемым является параметр, Alpha, который определяет прозрачность экземпляров, вернее непрозрачность, поскольку полная прозрачность задается при Alpha = 0. Если в примере (рис. 1) мы поставим в последнем кадре значение Alpha равным нулю, то получим следующий результат. Обратите внимание: на белом фоне разница между примером, в котором увеличивается яркость, и примером, в котором до максимума растет прозрачность, будет не заметна.
Для определения сложных цветовых эффектов для растровых изображений наиболее удобен режим Advanced. Рассмотрим пример, в котором будет меняться цветовая схема растровой картинки, показанной на рис. 4.
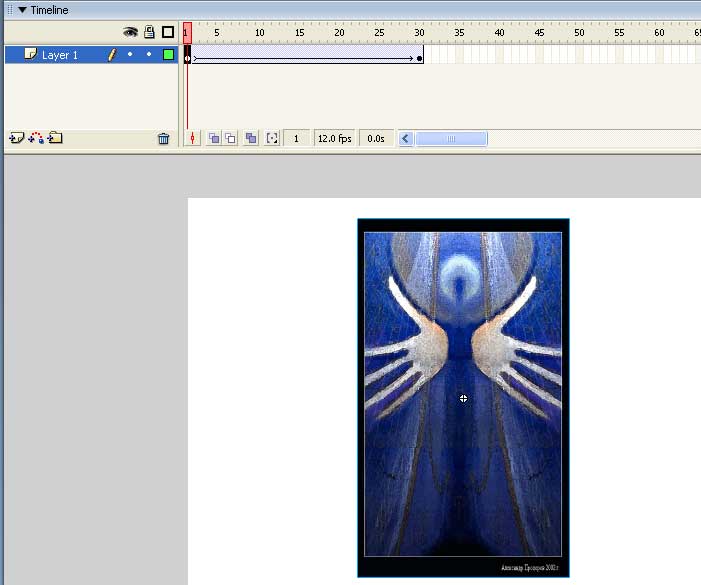
Рис. 4. Исходное растровое изображение
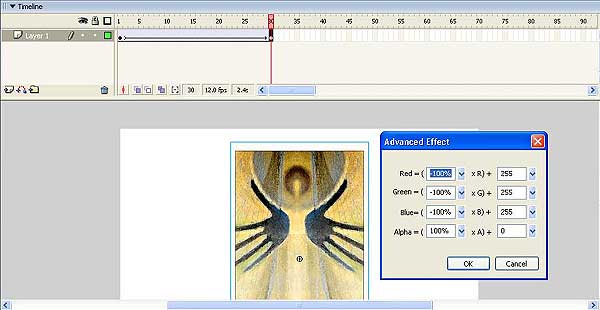
Рис. 5. Создание негатива цветного растрового изображения
При выборе пункта Advanced в меню Color появляется кнопка Settings, при нажатии на которую вызывается панель Advanced Effect (рис. 5).
Данная панель позволяет регулировать по отдельности значения каждой из цветовых составляющих RGB и прозрачности Alpha.
Вычисление цвета в каждом из каналов R, G, B производится по формуле:
где х1, x2, x3 изменяется от –1 до +1 (задается в процентах от –100 до +100%),
y1, y2, y3 параметры, которые могут изменять свое значение от –255 до + 255. При этом если значение цветовой составляющей становится отрицательным, то оно приравнивается к нулю.
На рис. 5 параметры х1, x2, x3 определены равными –1 (или 100%), а y1, y2, y3 — 255. Таким образом, задан эффект создания негатива цветного изображения. Данный пример иллюстрируется фильмом.
Текстовые эффекты на базе изменения прозрачности
Рассмотренные возможности изменения цвета и прозрачности экземпляров позволяют создавать различные текстовые эффекты. В качестве примера рассмотрим, как создать эффект растворения букв.
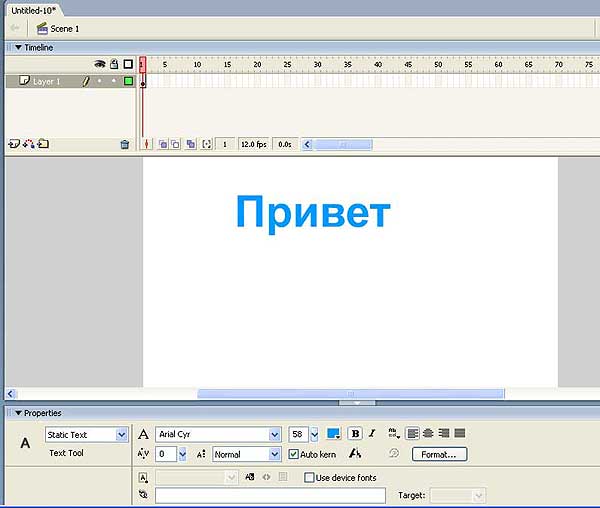
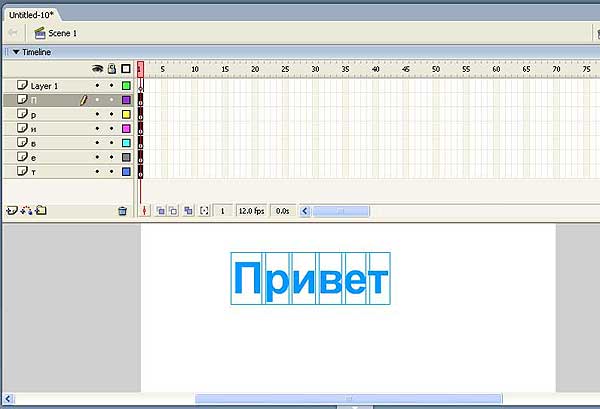
Рис. 6. Исходный текст
Введем исходный текст в нашем примере слово «Привет». Для того чтобы эффект был нагляднее, выберем режим Bold (рис. 6).
Далее разобьем текст по команде Modify => Break Apart и применим команду Modify => Time Line => Distribute to Layers, после чего каждая буква слова будет помещена в отдельный слой, при этом каждый слой будет назван соответствующей буквой (рис. 7).
Рис. 7. Каждая буква автоматически попадает на отдельный одноименный слой
Перейдем в слой с первой буквой и создадим анимацию Motion Tween на 10 кадров.
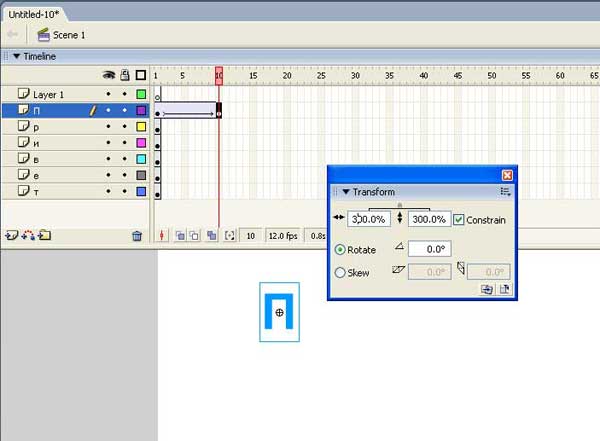
В последнем кадре увеличим масштаб буквы до 300% — для этого вызовем панель Transform по команде Window => Design Panels => Transform (рис. 8) и введем нужное значение масштаба в процентах.
Рис. 8. Панель Transform позволяет задать численное значение масштабирования
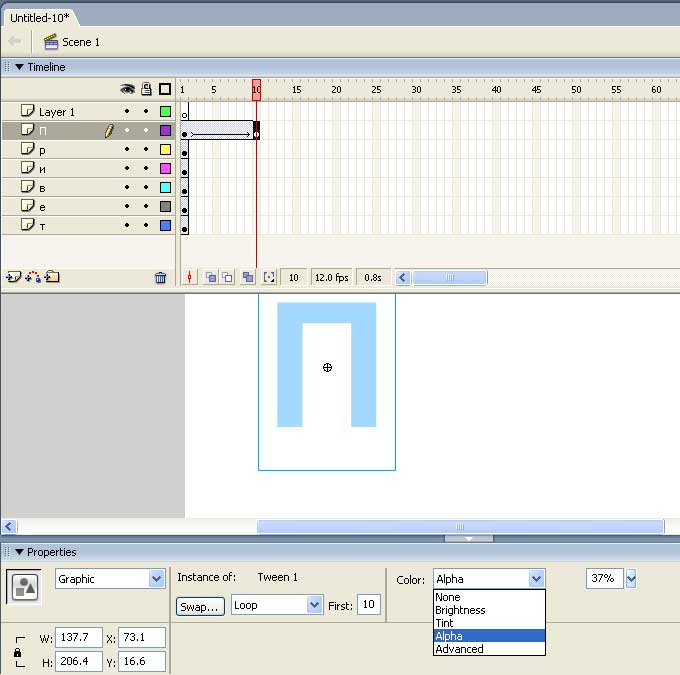
Далее выделим экземпляр символа в 10-м кадре и в панели Properties увеличим прозрачность экземпляра символа (рис. 9). При установке параметра Alpha на уровне 0% буква станет прозрачной.
Рис. 9. Так выглядит экземпляр символа при значении Alpha = 37%
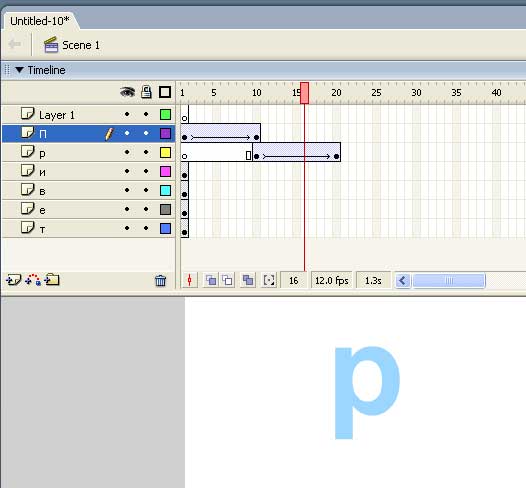
Далее переместим первый фрейм в слое «р» в 10-й кадр (для этого необходимо щелкнуть по нему мышью и потом в режиме drag&drop перетащить в нужное место) и повторим ту же процедуру, что и с буквой «П» (рис. 10).
Рис. 10. Анимация масштабирования с увеличением прозрачности для буквы «р»
Аналогично поступим со всеми буквами.
Рис. 11. Определим аналогичную анимацию для каждой буквы
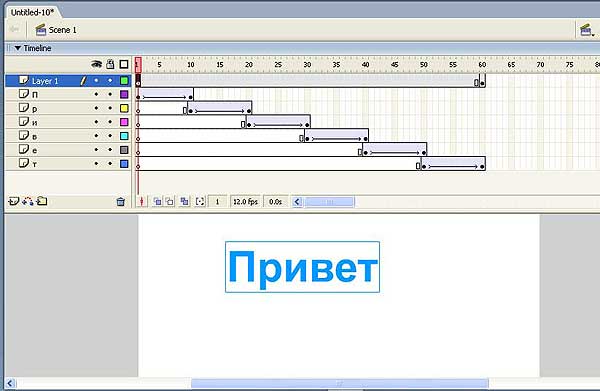
Теперь вернемся к слою Layer 1 и в первом кадре поместим слово «Привет» так, чтобы оно совпало с буквами на других слоях. Далее в 60-м кадре слоя Layer 1 введем ключевой кадр, после чего все кадры автоматически заполнятся тем же текстом (рис. 11). Текстовый эффект готов.
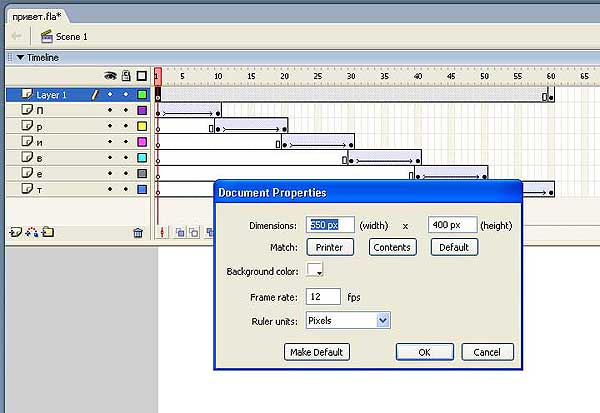
Если анимация покажется вам слишком медленной, можно поменять скорость смены кадров. Для этого нужно дважды щелкнуть мышью на текущем значении скорости смены кадров — 12 fps (рис. 11), после чего появится панель Document Properties (рис. 12), на которой следует задать более высокую скорость смены кадров. В результате получаем окончательный вариант.
Рис. 12. Панель Document Properties
Можно также предложить эффект, при котором прозрачные буквы из разных частей сцены собираются в слово и при этом становятся непрозрачными. Данный пример иллюстрируется следующим фильмом. Читатели наверняка смогут придумать свои варианты интересных текстовых эффектов, которые можно использовать в Web-рекламе.
Далее рассмотрим более сложный пример, в котором моделируется освещение от горящей свечи.
Освещение от свечи
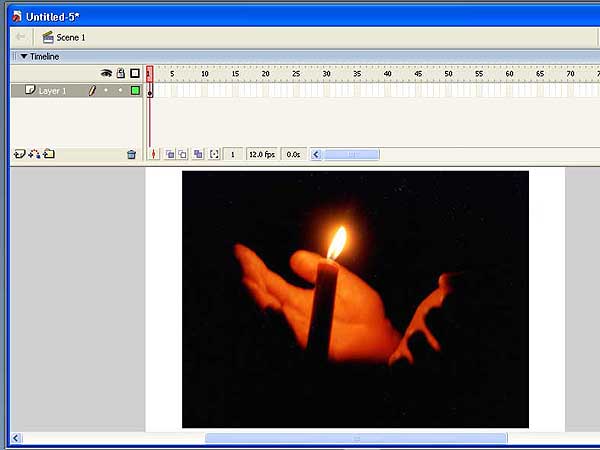
Импортируем фотографию с изображением горящей свечи (рис. 13) и назовем слой, в который мы поместили данное растровое изображение, Нands.
Рис. 13. Исходное статичное изображение
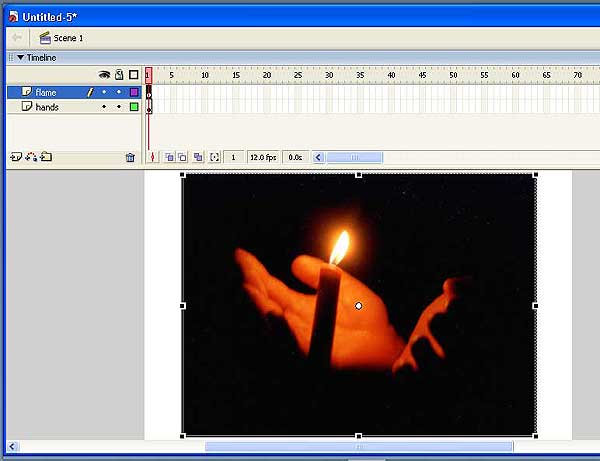
Добавим сверху еще один слой и назовем его Flame (пламя). Скопируем в первый кадр этого слоя изображение из слоя Нands. Для этого необходимо нажать клавишу Alt и переместить кадр в первом кадре слоя Flame появится то же изображение (рис. 14).
Рис. 14. В первый кадр слоя Flame копируем ту же картинку
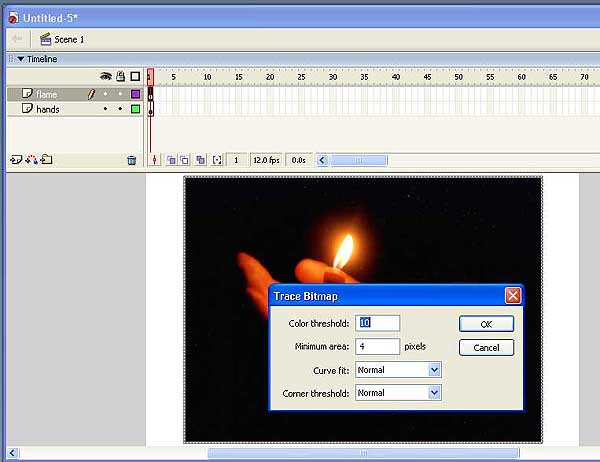
Затем переведем растровое изображение в слое Flame в векторное. Для этого выделим изображение, выполним команду Modify => Bitmap =>Trace Bitmap и выберем параметры трассировки, как показано на рис. 15.
Рис. 15. Параметры трассировки выбираются в панели Trace Bitmap
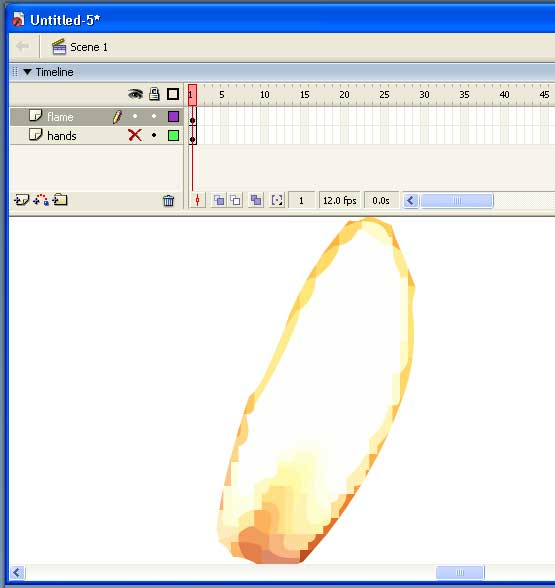
После того как растровое изображение будет переведено в векторное, при помощи ластика уберем все лишнее и оставим только векторный рисунок пламени (рис. 16).
Рис. 16. Векторный рисунок пламени свечи
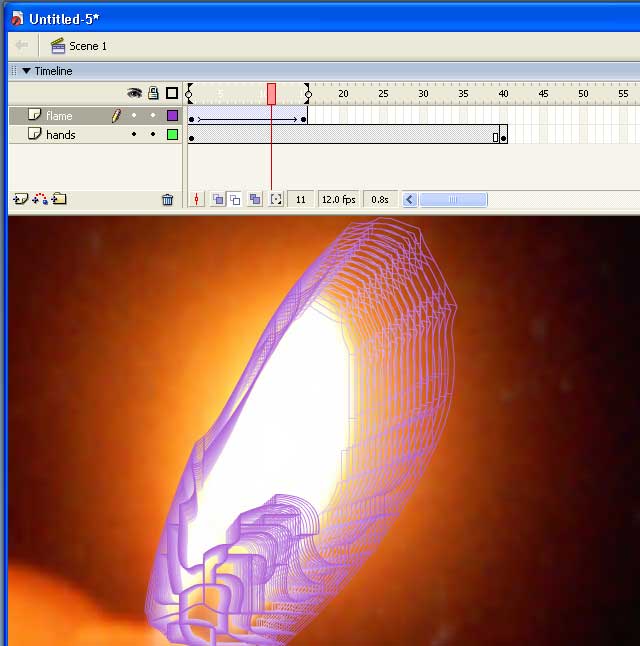
Для того чтобы передать эффект колебания пламени свечи, определим анимацию, при которой пламя будет деформироваться. Чтобы ориентироваться по фоновой картинке, добавим растровое изображение фоном на все кадры. Для этого в слое Нands в 40-м кадре вставим ключевой фрейм — в результате растровая картинка скопируется на все кадры со 2-го по 40-й. Далее определим в слое Flame анимацию Motion Tween на 15 кадров и в последнем кадре увеличим пламя и поднимем его вверх, как показано на рис. 17. Для того чтобы не оторвать основание пламени от фитиля, удобно выставить режим контурной кальки (соответствующая кнопка нажата на рис. 17) и отследить, чтобы нижний край пламени оставался на месте.
Рис. 17. Режим контурной кальки позволяет скорректировать деформацию пламени
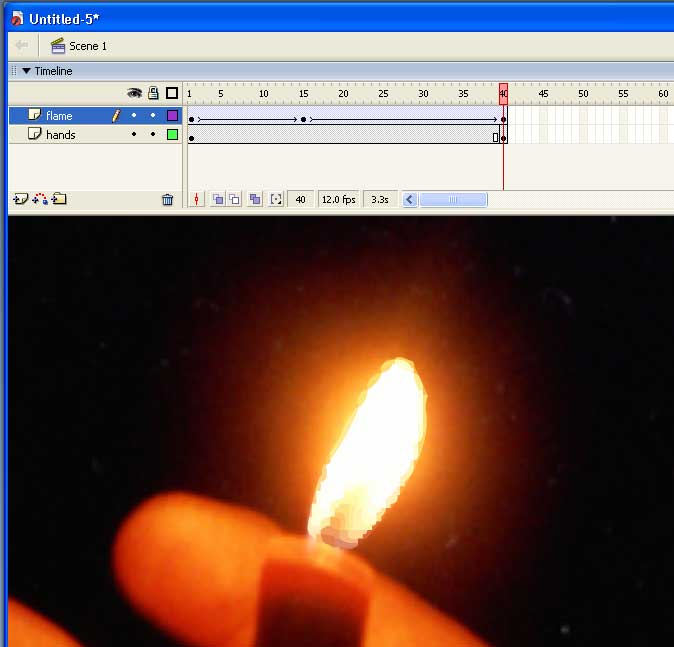
Затем в 40-м кадре добавим еще один ключевой кадр и вновь деформируем пламя (рис. 18).
Рис. 18. Деформация пламени на статичном фоне
В результате получим фильм. Недостатком данной анимации является то, что пламя меняется, а ореол вокруг него — нет. Поэтому добавим анимацию ореола.
Рис. 19. Процесс создания ореола
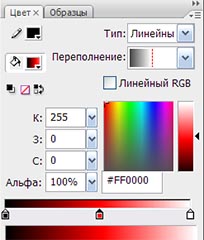
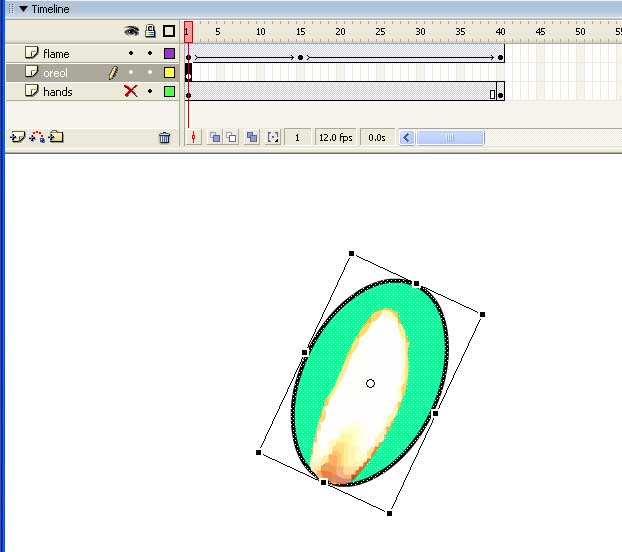
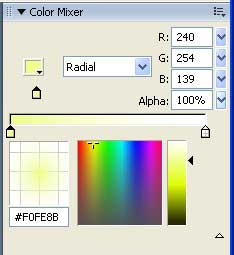
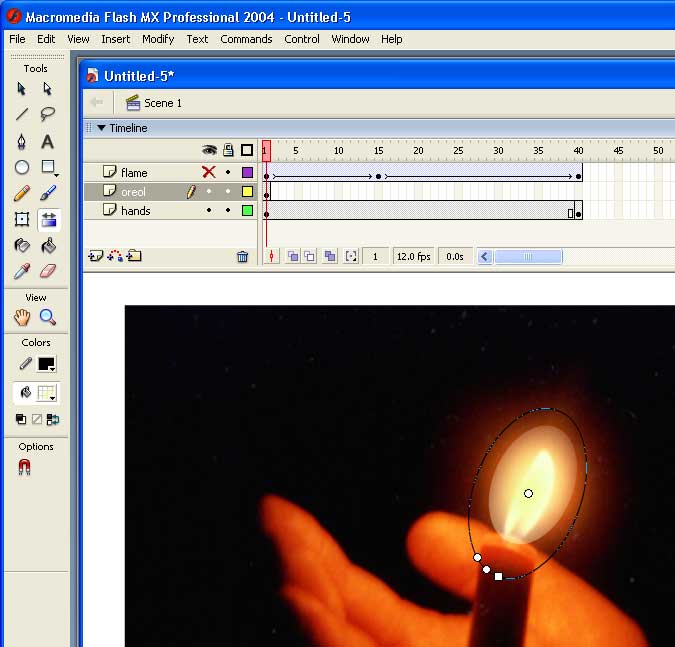
Нарисуем эллипс вокруг пламени (рис. 19). Выберем радиальную заливку и вызовем меню Color Mixer по команде Window => Design Panels => Color Mixer (рис. 20). Щелкнем мышью по левому маркеру и выберем для него желтый цвет и непрозрачный режим (Alpha = 100%).
Затем щелкнем по правому маркеру и выберем для него белый цвет и полную прозрачность (Alpha = 0%). Зальем контур и создадим, таким образом, фигуру с градиентом цвета и прозрачности.
Рис. 20. Панель Color Mixer
Далее уберем линию обводки эллипса, в результате чего он примет вид, как показано на рис. 21. Как видно из рисунка, у ореола получились жесткие края, что недопустимо.
Рис. 21. У ореола получились жесткие края
Для того чтобы убрать этот дефект, необходимо откорректировать градиентную заливку. Для этого выберем инструмент Fill Transform и щелкнем мышью по радиальной заливке, в результате появится эллипс с четырьмя маркерами (один внутри и три на линии). Из трех маркеров, лежащих на линии, средний служит для изменения диаметра, правый — для изменения окружности в эллипс, а левый позволяет поворачивать эллипс. Необходимо взяться мышью за средний маркер (из трех лежащих на кривой) и уменьшить радиус эллипса, в результате жесткие края исчезнут. С помощью других маркеров придадим светящемуся ореолу нужное положение на плоскости (рис. 22).
Рис. 22. Изменение параметров радиальной заливки
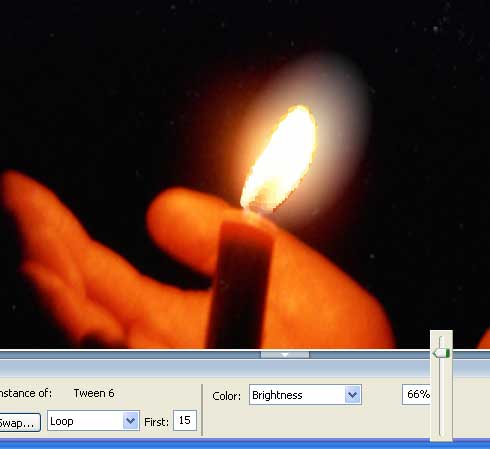
Далее применим анимацию Motion Tween к ореолу. Он должен увеличиваться в момент увеличения пламени, одновременно с увеличением размера пламени должна меняться яркость свечения ореола. На рис. 23 показано, что яркость ореола увеличена до + 66%. В результате получим фильм.
Рис 23. Яркость ореола увеличивается в момент максимального увеличения пламени
Теперь неестественно выглядит то, что освещенность рук не меняется при изменении яркости горения свечи. Исправим и этот недостаток. Изменим статичный фон на анимированный (рис. 24). Удалим в слое Нands все кадры, кроме первого. Для этого следует нажать клавишу Shift, щелкнуть мышью по второму кадру, а затем по последнему — в результате эти кадры станут выделенными и окрасятся в черный цвет. Далее необходимо щелкнуть правой кнопкой мыши по черному полю и выбрать в появившемся меню пункт Remove Frames.
Рис. 24. Заменим статичный фон на анимированный (с изменением яркости)
Применим к первому кадру слоя Нands анимацию Motion Tween и установим яркость кадра в первом и последнем кадрах — –24%, а в 15-м — +16%, в результате получим фильм.
Если что-то осталось непонятным, вы можете открыть исходный файл.
Конечно, в данном ролике (зацикленном по кругу) горящая свеча выглядит не очень естественно в силу строгой периодичности деформации пламени. Однако следует понимать, что в данном примере мы лишь рассмотрели принцип, а если добавить различные колебания пламени, то можно добиться большей правдоподобности.
Слайд-шоу с эффектом изменения прозрачности
Эффект изменения прозрачности объектов используется достаточно часто. В частности, таким образом можно создать эффект смены кадров в слайд-шоу.
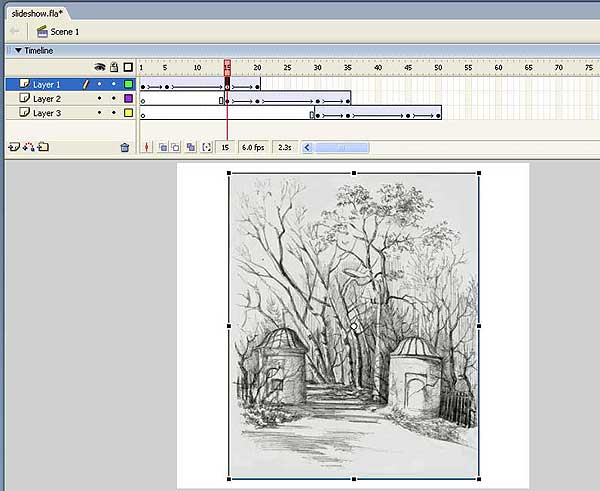
Данный эффект достигается путем покадрового увеличения прозрачности одного изображения с параллельным увеличением непрозрачности другого. В качестве примера приведен фрагмент слайд-шоу из рисунков автора. Принцип построения данного слайд-шоу показан на рис. 25.
Каждое изображение появляется с нулевой непрозрачностью, которая возрастает до 100% за пять кадров, далее в течение десяти кадров демонстрируется изображение, а затем на протяжении пяти кадров прозрачность вновь падает до нуля. В то время как одно изображение растворяется за пять кадров, следующее проступает за то же количество кадров.
Рис. 25. Пример слайд-шоу с плавной сменой кадров
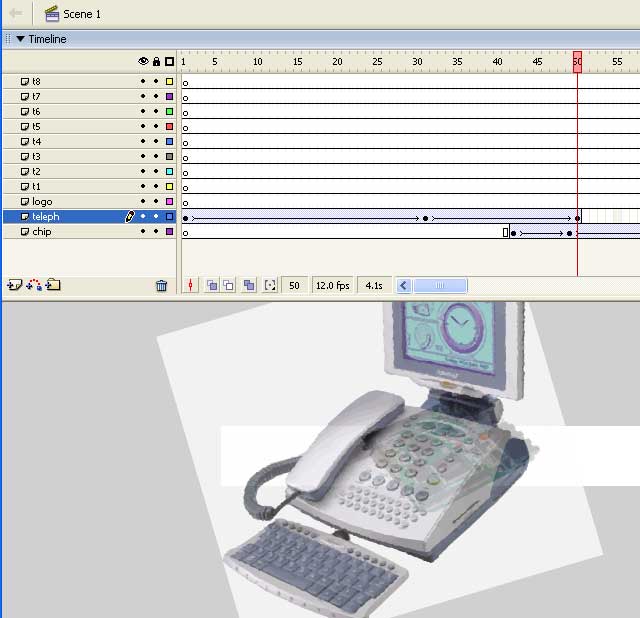
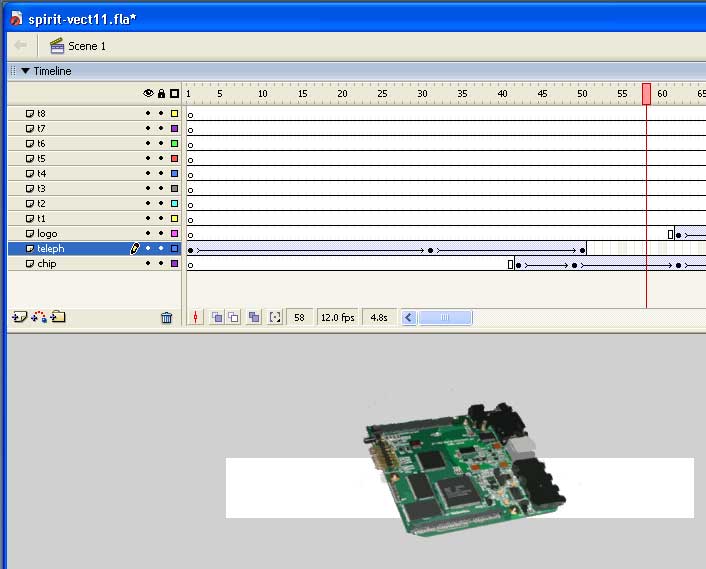
Управляя прозрачностью объектов, можно также отобразить внутреннее строение устройств. В качестве примера можно привести баннер, в котором показана проступающая под корпусом телефона микросхема. Эффект построен на изменении прозрачности: параллельно идет увеличение прозрачности корпуса, уменьшение прозрачности внутренней микросхемы и постепенный ее поворот (рис. 26), в итоге в поле зрения попадает расположенный на микросхеме процессор (рис. 27), на котором обозначен логотип компании.
Рис. 26. Прозрачность корпуса растет, прозрачность микросхемы падает
Рис. 27. Корпус телефона растворяется, и становится видна установленная в нем плата
Замена одного символа на другой
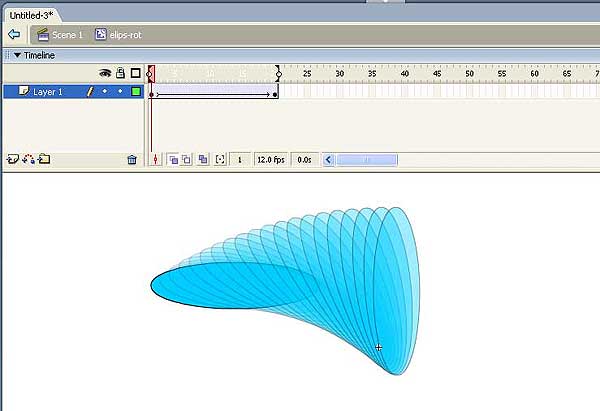
В прошлом уроке мы рассказали о том, как создавать и дублировать анимированные графические символы и мувиклипы, но о замене одного экземпляра символа другим речь не шла. Рассмотрим эту возможность применительно к символам, в которых используется анимация движения и изменения цвета. Программа Flash позволяет назначить экземпляру символа свойства другого символа. Для того чтобы понять, как это происходит, рассмотрим следующий пример. Создадим фильм, в котором будут задействованы два символа. Для этого построим символ-мувиклип elips-rot, в котором будет перемещаться (слева направо) и вращаться эллипс, как показано на рис. 28.
Рис. 28. Мувиклип elips-rot (поворачивающийся эллипс)
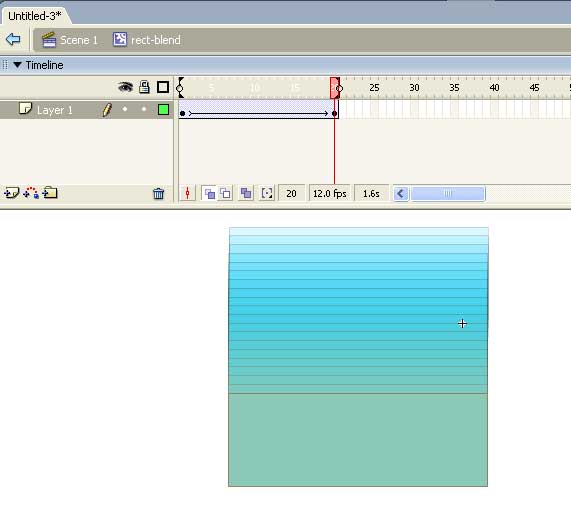
А также создадим еще один мувиклип — rect-blend, в котором будет перемещаться (сверху вниз) и менять цвет прямоугольник (рис. 29).
Рис. 29. Мувиклип rect-blend (прямоугольник, изменяющий цвет)
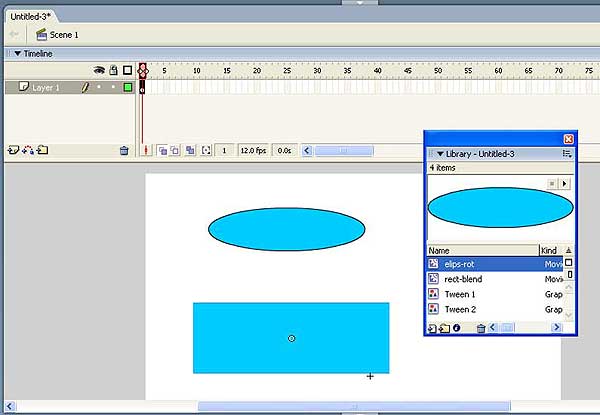
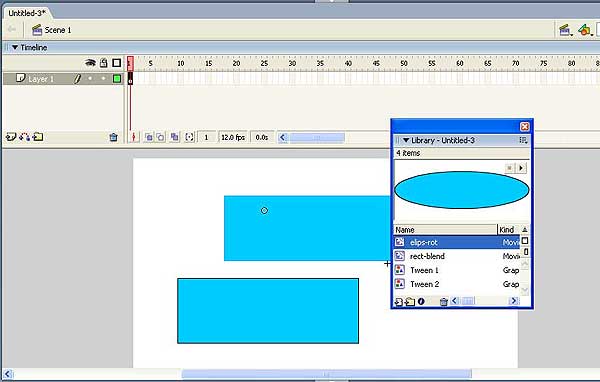
В результате в библиотеке появятся два мувиклипа и два графических символа, на базе которых они построены (рис. 30). Поместим экземпляры обоих клипов на сцену, в результате чего получим фильм.
Рис. 30. В библиотеке содержатся два мувиклипа и два графических символа
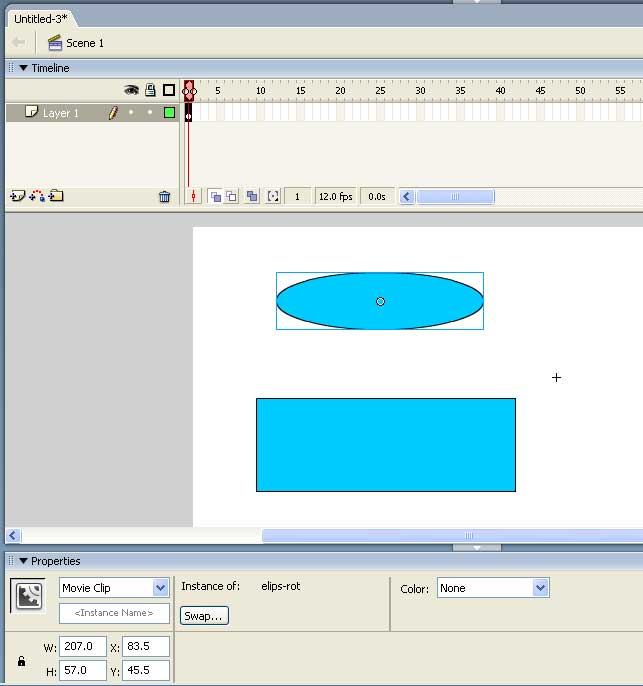
Теперь заменим свойства экземпляра мувиклипа elips-rot на свойства мувиклипа rect-blend. Обратите внимание, речь идет об изменении свойств именно экземпляра, а не самого мувиклипа! Для этого выделим экземпляр на сцене (рис. 31) и вызовем панель Properties по команде Window => Properties (если она скрыта в текущий момент).
Рис. 31. Кнопка Swap дает доступ к панели Swap Symbol
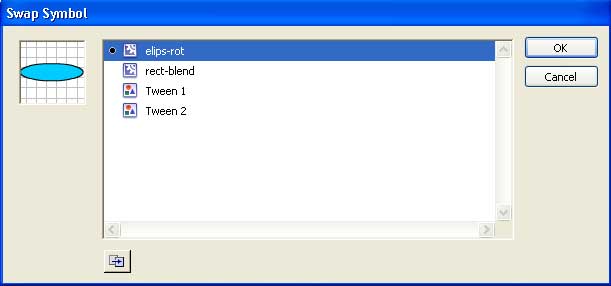
В панели Properties нажмем на кнопку Swap, в результате появится панель Swap Symbol (рис. 32), которая позволяет назначить экземпляру символа elips-rot свойства другого символа.
Рис. 32. Панель Swap Symbol
Выберем в панели символ rect-blend и нажмем кнопку ОК. В результате в фильме появятся два прямоугольника, то есть фильм примет следующий вид. Обратите внимание, что при этом сам символ elips-rot не изменился. Если заглянете в библиотеку (рис. 33), то убедитесь, что это по-прежнему эллипс, который вращается и перемещается вправо. А вот его экземпляр на сцене приобрел свойства мувиклипа rect-blend.
Рис. 33. Экземпляр на сцене изменился, а символ в библиотеке — нет
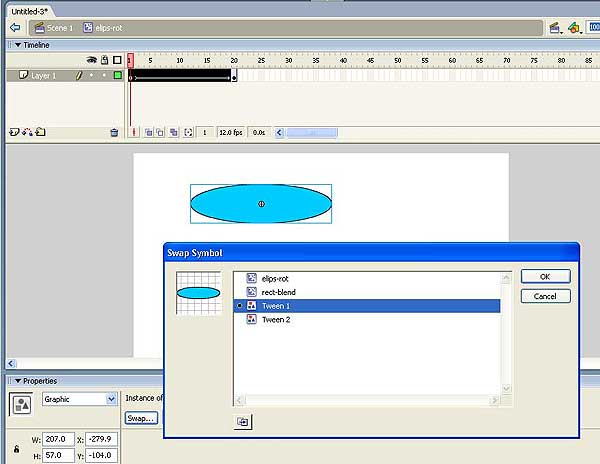
Теперь рассмотрим вариант изменения свойств самого мувиклипа elips-rot. Дважды щелкните на экземпляре символа elips-rot, после чего произойдет переход в режим редактирования символа (рис. 34). После нажатия кнопки Swap появится панель Swap Symbol.
Рис. 34. Изменить свойства мувиклипа можно путем смены графического символа, на котором он базируется
В данной панели можно изменить свойства мувиклипа путем смены графического символа, на котором он базируется. Заменим выделенный на рис. 34 символ Tween 1 (эллипс) на Tween 2 (прямоугольник) — в результате изменится сам мувиклип-символ, в чем можно убедиться, вызвав окно библиотеки (рис. 35).
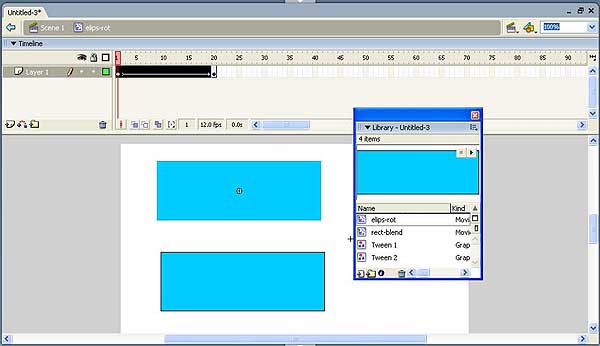
Рис. 35. Мувиклип elips-rot изменился
Он примет форму прямоугольника, но будет по-прежнему выполнять движение с поворотом. Автоматически изменится и экземпляр символа, созданный на его основе (рис. 36). На сцене опять-таки два прямоугольника, но анимация их различна.
Рис. 36. Форма экземпляров символов одинакова, а движение — разное