какие значения обязательны при использовании свойства font
Свойства шрифтов в CSS
CSS свойства шрифтов являются одними из наиболее важных для документа. Если на клиентской машине не установлен указанный шрифт, то браузер будет отображать текст шрифтом, который задан по умолчанию для данной системы.
Как установить CSS свойства шрифта?
font-family
С помощью свойства font-family можно задать семейство, которым будет отображаться CSS жирный шрифт:
Через свойство CSS font family можно установить более одного шрифта. По умолчанию браузер будет использовать первый из указанных шрифтов, который установлен на компьютере конечного пользователя. Важно отметить, что названия семейства не зависят от регистра букв.
font-size
Можно установить значение font-size в абсолютных и относительных единицах измерения. Абсолютные единицы задают фиксированный CSS размер шрифта, относительные — задают размер в зависимости от размеров окружающих элементов:
Пиксели ( px ) — это наиболее часто используемые единицы измерения. Но если вы используете em, то это может помочь избежать некоторых проблем при изменении размеров элементов в окне просмотра:
Em связаны с текущим размером шрифта браузера. 1em равен текущему значению размера шрифта, установленному в браузере. Если сравнивать с пикселями, то вы можете вычислить значение em по следующей формуле: pixels/16=em:
Также можно задать размер CSS шрифта, используя процентные значения. font-size:100%; означает, что шрифт использует текущий размер шрифта браузера. Для увеличения размера нужно задать большее процентное значение. Аналогично, если нужно уменьшить размер шрифта, вы можете уменьшить процентное значение:
Приведенный выше код увеличивает размер шрифта в два раза по сравнению с текущим размером, установленным в браузере:
Этот код уменьшает размер шрифта CSS наполовину по сравнению с текущим размером шрифта браузера:
font-style
В CSS предусмотрены два значения для свойства font-style — italic и oblique :
Другие свойства
font-weight
Если нужно вывести жирный шрифт, то можете использовать свойство CSS font weight :
Значения свойства font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900:
font-variant
Свойство font-variant используется, чтобы преобразовать все строчные буквы в заглавные. При этом преобразованные заглавные буквы будут выводиться меньшим шрифтом, чем оригинальные заглавные буквы в документе:
В следующем коде использовано большинство описанных выше свойств шрифтов в CSS :
Какие значения обязательны при использовании свойства font
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
inherit Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
caption Шрифт для текста элементов форм вроде кнопок. icon Шрифт для текста под иконками. menu Шрифт применяемый в меню. message-box Шрифт для диалоговых окон. small-caption Шрифт для подписей к небольшим элементам управления. status-bar Шрифт для строки состояния окон.
Примеры использования
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт ( sans-serif ).
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками ( serif ).
HTML5 CSS2.1 IE Cr Op Sa Fx
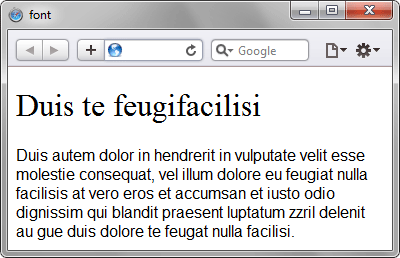
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(» elementID «).style.font
Браузеры
Руководство по свойству font в CSS
Выбор правильного шрифта ( font ) и стиля ( style ) очень важен для читабельности текста на странице.
CSS предоставляет несколько свойств для стилизации шрифта текста, включая изменение начертания, управление их размером и жирностью, вариациями и так далее.
Теперь рассмотрим каждое из этих свойств подробнее.
Свойство font-family
Свойство font-family используется для указания шрифта, который будет использоваться для визуализации текста.
Это свойство может содержать несколько разделенных запятыми имен шрифтов в качестве «резервной» системы, т.к., если первый шрифт будет недоступен в системе пользователя, браузер будет пытаеться использовать следующий и т. д., пока не найдет тот, который сможет применить.
Следовательно, сначала укажите шрифт, который вы хотите видеть, а затем любые шрифты, которые могли бы заменить первый, если он недоступен.
Курсивные шрифты выглядят как рукописные. Fantasy шрифты представляют собой художественные начертания, но они практически не используются из-за плохой поддержки в операционных системах.
Разница между Serif и Sans-serif шрифтами
Шрифты с засечками имеют маленькие штрихи (засечки) на концах символов, тогда как шрифты без засечек более прямые и не имеют этих маленьких штрихов. Посмотрим следующую иллюстрацию:
Подробнее о стандартных, браузерных шрифтах, здесь: web safe fonts.
Свойство font-style
Свойство font-style используется для установки стиля шрифта для текстового содержимого элемента.
Давайте посмотрим следующий пример, чтобы понять, как это в основном работает:
На первый взгляд стили шрифта с косым ( oblique ) и курсивным ( italic ) шрифтом выглядят одинаково, но есть разница. Курсивный стиль italic использует курсивную версию шрифта (italic version), в то время как наклонный стиль oblique это просто наклоненный браузером обычный шрифт. Разумеется, использование italic более предпочтительно.
Свойство font-size
Свойство font-size используется для установки размера шрифта для текстового содержимого элемента.
Установка font-size в пикселях (px)
Посмотрим следующий пример, чтобы понять, как это в основном работает:
Определение размеров шрифта в пикселях не считается хорошей практикой, поскольку пользователь не может изменить размер шрифта в настройках браузера. Например, пользователи с ограниченным или слабым зрением могут захотеть немного увеличить размер шрифта.
Поэтому следует избегать использования значений в пикселях, а использовать относительные единицы измерения, если вы хотите создать отзывчивый дизайн.
Размер текста также можно изменить во всех браузерах, используя функцию масштабирования. Однако эта функция изменяет размер всей страницы, а не только текста. W3C рекомендует использовать значения em или % для создания более отзывчивых макетов.
Установка font-size в единицах em
Единица em является пропорциональной единицей измерения. При определении свойства font-size значение 1em равно размеру шрифта, который применяется к родительскому элементу.
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
Использование комбинации % и em
Установка font-size в единицах rem
Установка font-size с помощью ключевых слов
CSS предоставляет возможность использования некоторых ключевых слов для определения размеров шрифта.
Установка font-size в единицах vw и vh
Посмотрим следующий пример:
Для создания более гибкой типографики вы можете использовать медиазапросы CSS.
Свойство font-weight
Свойство font-weight указывает вес или жирность шрифта.
Давайте посмотрим на примере:
Большинство шрифтов доступны только в ограниченном количестве весов; часто они доступны только в normal и bold начертаниях. В случае, если шрифт не доступен в указанном весе, будет выбран альтернативный, который является ближайшим доступным.
Свойство font-variant
Свойство font-variant позволяет отображать текст в специальном начертании с маленькими заглавными буквами.
Маленькие заглавные буквы ( small-caps ) немного отличаются от обычных заглавных букв, в которых строчные буквы отображаются как уменьшенные версии соответствующих заглавных букв.
Посмотрим следующий пример:
Значение normal переформатирует маленькие заглавные буквы в нормальные.
Похожие посты
Руководство по свойству opacity в CSS
Руководство по таблицам в CSS
Руководство по свойству margin в CSS
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.
Какие значения обязательны при использовании свойства font
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
inherit Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
caption Шрифт для текста элементов форм вроде кнопок. icon Шрифт для текста под иконками. menu Шрифт применяемый в меню. message-box Шрифт для диалоговых окон. small-caption Шрифт для подписей к небольшим элементам управления. status-bar Шрифт для строки состояния окон.
Примеры использования
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт ( sans-serif ).
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками ( serif ).
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(» elementID «).style.font
Браузеры
CSS свойство font
Универсальное свойство, позволяющее определить все свойства шрифта за одну декларацию.
Установить можно следующие свойства (в соответствующем порядке): «font-style font-variant font-weight font-size/line-height font-family».
Значения font-size и font-family обязательны. Если остальные значения не указываются, то будут использованы значения по умолчанию.
Свойство line-height устанавливает расстояние между строками.
CSS синтаксис
Возможные значения
| Значение | Описание |
|---|---|
| font-style | Устанавливает стиль шрифта. Значение по умолчанию «normal». |
| font-variant | Устанавливает способ представления строчных букв. Значение по умолчанию «normal». |
| font-weight | Устанавливает «жирность» шрифта. Значение по умолчанию «normal». |
| font-size/line-height | Устанавливает размер шрифта и расстояние между строк. Значение по умолчанию «normal». |
| font-family | Устанавливает семейство шрифта. Значение по умолчанию зависит от браузера. |
| caption | Шрифт для текста элементов форм вроде кнопок. |
| icon | Шрифт для текста под иконками. |
| menu | Шрифт применяемый в меню. |
| message-box | Шрифт для диалоговых окон. |
| small-caption | Шрифт для подписей к небольшим элементам управления. |
| status-bar | Шрифт для строки состояния окон. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Устанавливает значение по умолчанию. |
Пример использования
Определяем все свойства шрифта за одну декларацию