примеры сайтов на php
Как самостоятельно сделать сайт на PHP?
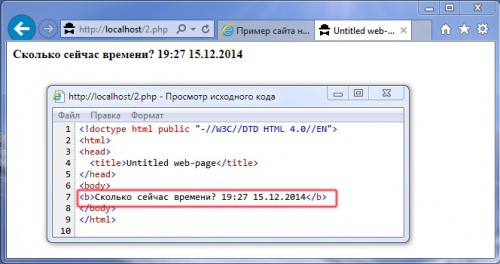
PHP и HTML
Как видно на скриншоте, строка не отображается в html коде страницы. И в браузере, и в коде видны лишь возвращенные дата и время. А это значит, что скрипт был обработан на серверной стороне. Поэтому создание сайта на php кардинально отличается от написания простых html страниц.
Динамический сайт
Современные сайты бывают двух основных типов:
Динамический сайт на php состоит из следующих файлов:
Как пишется сайт на PHP
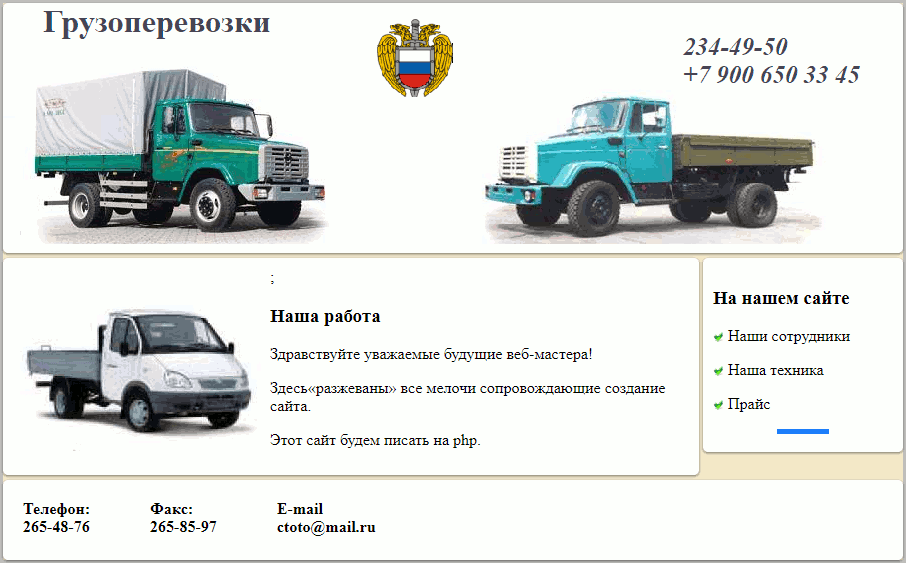
Имеется html сайт со следующей структурой и дизайном:
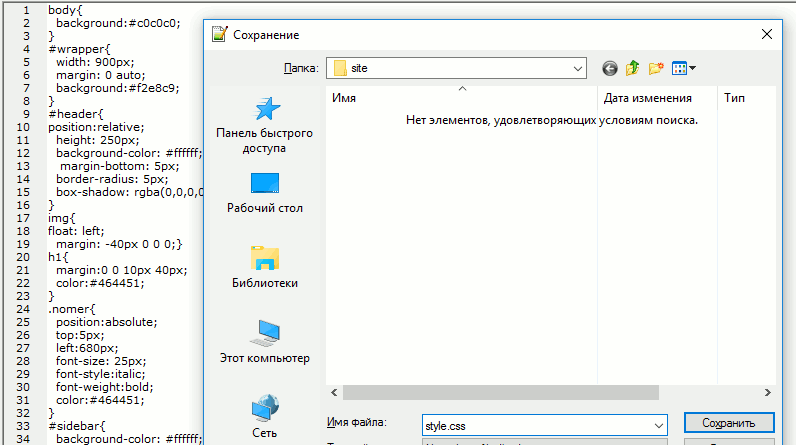
Код файла style.css :
Перед тем, как написать сайт на php до конца, весь html код нужно раскинуть по нескольким файлам:
А если просмотреть в браузере html код страницы, то вы увидите код первоначального исходника:
Конечно, этот вариант подходит лишь для генерации основной страницы сайта. Но если код боковушки убрать в отдельный файл, тогда шаблон можно использовать и для генерации внутренних страниц сайта.
Путь в обход
Но такая разработка сайта требует затраты сил, наличия специализированного программного обеспечения и знаний. Поэтому хотелось бы найти более легкий вариант. Тогда следует воспользоваться конструктором php сайтов.
С более подробным обзором популярных онлайн-конструкторов сайтов можно ознакомиться здесь. В интернете встречаются и десктопные версии конструкторов сайтов, но большая их часть платная.
Но генерация страниц ресурса происходит в них динамически. Наиболее популярные CMS :
Код сайта на php
В этом уроке я покажу вам готовый код сайта на php, подробно расскажу, что и как работает, куда складываются файлы, и вы увидите — это совсем не сложно.
Мы уже разобрали самые простые варианты сайтов на чистом html (табличная вёрстка) и html+css (блочная вёрстка).
Оба эти варианта подходят для создания небольших сайтов на несколько страниц, а вот для создания полноценного ресурса с сотнями страниц, потребуется php, так как без него разобраться и управлять такой массой будет практически невозможно.
В качестве рабочего материала мы будем использовать уже имеющийся у нас код сайта html+css блочной вёрстки, хотя, как вы скоро увидите, точно так же можно использовать и табличную вёрстку.
Вот этот код, только уже без комментариев и со слегка сокращённым контентом.
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
————————————————————————
div id =» content «>
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>;
h3 >Наша работа /h3 >
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Здесь«разжеваны» все мелочи сопровождающие создание сайта. /p >
p >Этот сайт будем писать на php. /p >
/div >
div class =» clear «> /div >
—————————————————————————
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
/div >
/div >
/body >
/html >
Это html файл, созданный в Notepad++, в кодировке utf8, и если открыть его в браузере, то мы увидим вот такую картинку.
Вот тут очень важный момент — эта картинка будет основным шаблоном всех страниц сайта.
В дальнейшем менять расположение блоков или добавить блок, горизонтальное меню например, будет весьма затруднительно, поэтому на этом этапе нужно определиться — сколько у вас будет колонок и блоков и как они будут расположены.
Следующим шагом займёмся созданием директории сайта.
Если кто-то ещё не знает как создаётся файл, читайте об этом здесь.
Пару слов о картинках.
В данном коде все картинки находятся на стороннем сервере trueimages.ru. Картинки вашего сайта вы будете складывать в папку images, значит их адреса будут иметь следующий вид
Но это в дальнейшем, а пока, на период тестирования, можно пользоваться trueimages.ru.
И сразу пропишем тег description
В дальнейшем в папку css можно будет добавить ещё файлы стилей и подключать их к определённым страницам, рубрикам, добавляя тем самым что-то индивидуальное в их внешний вид.
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
————————————————————————
div id =» content «>
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>;
h3 >Наша работа /h3 >
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Здесь«разжеваны» все мелочи сопровождающие создание сайта. /p >
p >Этот сайт будем писать на php. /p >
/div >
div class =» clear «> /div >
—————————————————————————
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
/div >
/div >
/body >
/html >
Если всё сделано без ошибок, то открыв файл index.html в браузере, мы увидим изначальную картинку без каких либо изменений.
А вот теперь займёмся тем, ради чего мы здесь и собрались.
Первым делом определим фрагменты кода или части сайта, в которых нам в будущем придётся вносить дополнения и изменения.
Начнём с самого верха. У нас в данный момент подключена только одна таблица стилей.
В дальнейшем обязательно будут ещё подключения, то есть в этой части шаблона нам придётся делать дополнения.
Раз подключение только одно, то весь файл будет иметь пока такой вид.
В дальнейшем, как я уже говорил, сюда добавятся ещё линки, возможно мета-теги и скрипты.
Тег description остаётся в шаблоне, так как он для каждой страницы индивидуален и описание в него вносится при заполнении этой страницы контентом.
Начало страницы приобретёт вот такой вид
Достаточно будет зайти в папку PHP и сделать изменения в файле service
Проверим. Откроем страницу по адресу http://mysite.ru/index.html, должна опять открыться изначальная картинка, без каких либо изменений.
Вот тут может возникнуть один нюанс, зависящий не от вас, а от конфигурации сервера, на котором вы делаете сайт.
То есть страница может вообще не открыться.
В таком случае проверяем ещё раз весь код на наличие ошибок, вернее на их отсутствие и обращаемся в тех. поддержку хостинга с вопросом по выводу PHP запросов на html страницах.
Теперь принцип работы, надеюсь, понятен.
Исключение составит только блок со статьёй, так как каждая статья будет уникальной и её мы будем писать прямо в шаблоне страницы.
В результате у нас получится вот такой шаблон
html lang =» ru «>
head >
meta charset =» utf-8 » />
title >Код блочного сайта /title >
meta name =» description » content =» Описание страницы сайта » />
include ( ‘php/service.php’ );
?>
style >
/style >
/head >
body >
div id =» wrapper «>
div id =» header «>
include ( ‘php/header.php’ );
?>
/div >
————————————————————————
div id =» sidebar «>
include ( ‘php/sidebar.php’ );
?>
/div >
————————————————————————
div id =» content «>
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>;
h2 >Наша работа /h2 >
article >
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Здесь«разжеваны» все мелочи сопровождающие создание сайта. /p >
p >Этот сайт будем писать на php. /p >
/article >
/div >
div class =» clear «> /div >
—————————————————————————
div id =» footer «>
include ( ‘php/footer.php’ );
?>
/div >
/div >
/body >
/html >
Очень компактно и удобно.
Значит можно брать этот шаблон, вносить в него название статьи (тег h2), вносить текст и картинки в статью (тег article), и создавать файл с названием по названию статьи, только латиницей, а если название статьи состоит из нескольких слов, то в названии файла они должны быть соединены тире или подчёркиванием, например
Вот так и создаются страницы самописного сайта. Затем они соединяются ссылками навигации, только это уже другая тема.
Большой сайт не может состоять из одной корневой папки. У вас обязательно будут рубрики и даже подрубрики.
В корневой папке создаём папку с названием рубрики. Далее есть два пути
1. Создать для рубрики свой шаблон свою папку PHP и свой файл стилей.
В таком случае в папку рубрики нужно залить отдельный файл стилей и подключить его к шаблону рубрики, а в папку PHP залить файлы шаблона, то есть сделать всё как в корневой директории, но только для директории рубрики.
2. Использовать основной шаблон, для всех страниц сайта, что более предпочтительно.
В том случае, если основной шаблон будет использоваться в других папках, php запрос будет выглядеть чуть иначе, так как в него добавится знак выхода из папки, в которой он находится.
Директория сайта будет иметь примерно такой вид
О том, как выложить сайт в интернет, читайте здесь
Примеры сайтов на php
Чтобы показать вам как сложно писать сайты без PHP-фреймворка, здесь мы создадим очень простой веб-сайт, состоящий из трех HTML страниц: Home (Домашняя), Login (Вход) and Logout (Выход). Для данного примера мы не будем пользоваться никаким фреймворком и постараемся использовать только «чистый» PHP.
1.2.1. Домашняя страница
Когда вы пишете веб-сайт на PHP, вы помещаете свой код в файл с расширением .php. Такой файл также называется скриптом PHP.
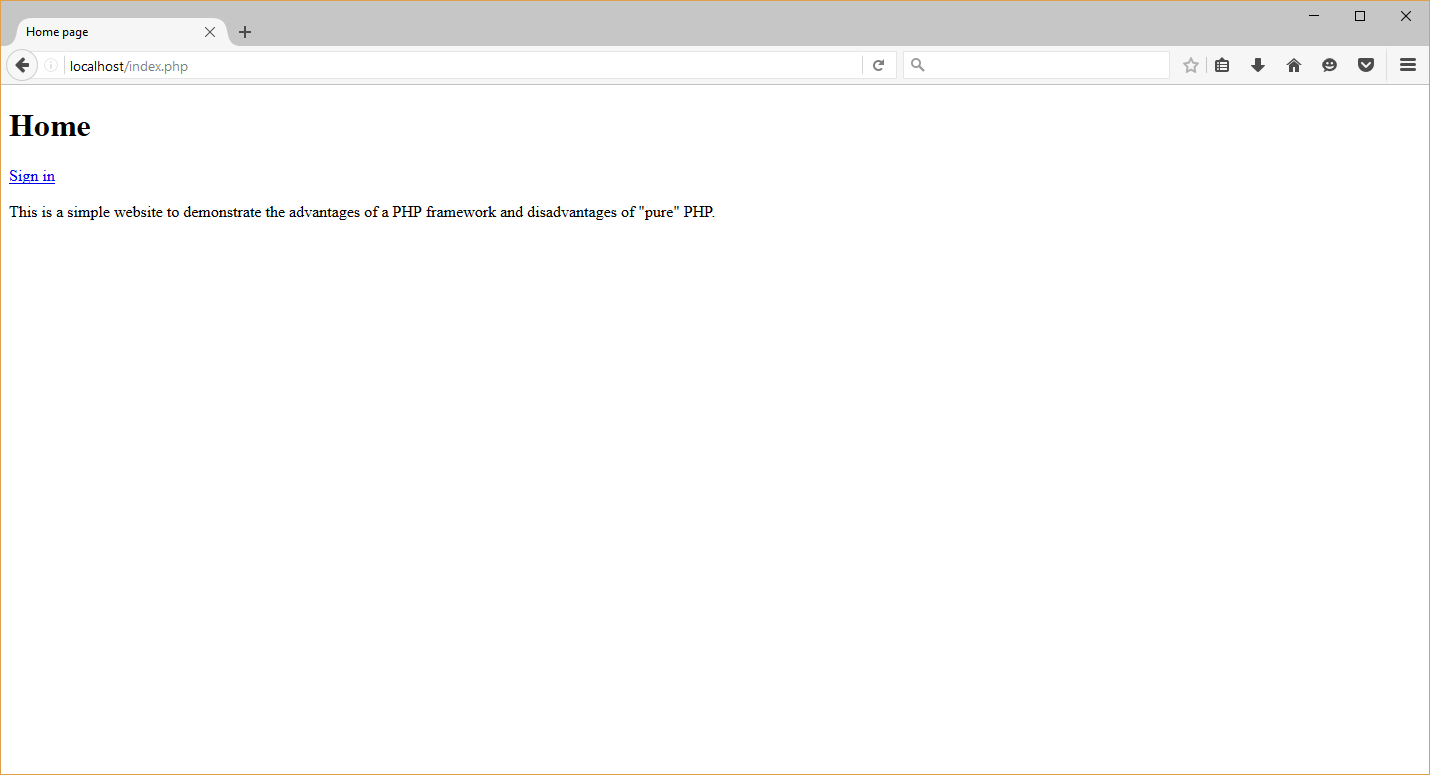
Сначала давайте реализуем страницу Home для веб-сайта. Чтобы это сделать, создайте скрипт index.php в корневой директории документов Apache и поместите туда следующий код:
Чтобы понимать код, приведенный ниже, вам нужен опыт работы с PHP. Если у вас его нет, было бы хорошо, если бы вы обратились к руководству по PHP, например к w3schools.com.
Если вы теперь введете «http://localhost/index.php» в ваш браузер (например Google Chrome или Firefox), вы должны увидеть страницу, как приведена ниже:

1.2.2. Страница Login
Далее давайте создадим страницу Login. Такая страница обычно имеет форму с полями E-mail и Password. Когда пользователь отправляет форму, он проходит процедуру аутентификации и его личность сохраняется в сессию PHP. Наш скрипт бы выглядел следующим образом:
Если вы откроете URL «http://localhost/login.php» в браузере, то увидите следующую страницу:

Чтобы войти, испольуйте admin@example.com и Secur1ty как ваш E-mail и пароль, соответственно.
1.2.3. Страница Logout
И, наконец, давайте создадим страницу Logout которая будет убирать личность пользователя из сессии:
Полный код, приведенный выше, можно найти в примере Pure PHP, идущем в комплекте с данной книгой.
1.2.4. Анализ кода
Скрипты index.php и login.php плохи тем, что в них весь код слит в один единственный файл. Здесь нет никакого разделения ответственности. Интуитивно вы понимаете, что было бы удобнее разделить код, ответственный за аутентификацию пользователя и код, ответственный за презентацию (отображение HTML).
Что будет, когда ваш сайт вырастет в размерах? Как вы будете организовывать свой код? Будете создавать новый PHP скрипт на новую страницу? А что если вы захотите использовать некоторые из ваших PHP скриптов в других сайтах? Интуитивно вы возможно уже понимаете, что было бы полезно организовать код в виде неких модулей.
И index.php, и login.php содержат практически одинаковый код HTML-разметки. Почему мы должны копировать и вставлять этот общий лэйаут в каждый PHP-скрипт? Мы бы хотели использовать повтороно некий «главный» лэйаут на всех (или почти всех) страницах.
Скрипт login.php имеет проблемы с безопасностью, так как мы не реализовали никакую валидацию переменных POST. PHP сессия также может быть взломана. И кроме того, скрипт login.php будет помещаться в корневой директории документов Apache что не очень безопасно (было бы безопасней вынести его из директории документов). Скрипт index.php также не безопасен, потому что мы не экранировали выводимую на страницу PHP-переменную (здесь возможны XSS-атаки).
Эти скрипты не используют классы PHP. Инкапсуляция кода в классы в теории сделала бы код более струкрутрированным и простым в поддержке.
В данных скриптах вам приходится писать свою собственную реализацию аутентификации пользователя (и многого другого). Зачем изобретать колесо, и не воспользоваться хорошо написанной библиотекой для этого?
Все вышеперечисленные проблемы могут быть легко решены, когда вы пишете вебсайт внутри фреймворка (такого как Zend Framework 3):
В ZF3 вы используете шаблон проектирования Model-View-Controller разделяя ваш PHP-код на модели (код, ответственный за аутентификацию пользователей, пойдет сюда), презентацию (код, отвечающий за рендеринг разметки HTML, пойдет сюда) и контроллеров (код, ответственный за извлечение переменных POST пойдет сюда).
В ZF3 вы можете использовать концепцию модулей. Это позволяет удобно выделить ваши модели, контроллеры и презентацию в автономную единицу (модуль) и легко использовать этот модуль в другом проекте.
В ZF3 вы можете задать общий шаблон для лэйаута и использовать его на всех (или на большинстве) веб-страниц.
ZF3 предоставляет различные средства безопасности, такие как фильтры и валидаторы форм, экранировщики вывода валидаторы сессии, криптографические алгоритмы и т.д. В вебсайте на ZF3 только скрипт index.php доступен веб-пользователям, все остальные скрипты PHP находятся вне директории документов Apache.
В сайте на ZF3 вы помещаете свой код в классы, что делает его хорошо организованным.
ZF3 предоставляет множество компонентов, которые вы можете использовать в своем веб-сайте: компонент для аутентификации, компонент для работы с формами и т.д.
Теперь вы возможно имеете лучшее представление о преимуществах Zend Framework 3 и о том, что он может дать вам. В следующих разделах мы опишем ZF3 подробнее.
Где найти примеры больших хороших проектов на PHP?
Добрый день. Третий год уже пишу на PHP, за плечами много разных проектов от простых визиток, до проектов с достаточно сложной структурой, от проектов с нулевой до средней (500к уников в день, 2-8млн просмотров) посещаемости.
Работал с большинством cms, писал для них модули, компоненты, плагины, переносил контент с одних систем на другие.
Писал SPA на vue.js + vuex + vue router.
Писал на Laravel, писал api под мобильные приложения, писал интернет магазины, аукционы, парсеры и.т.д.
Работал с облаками, лямбда функциями.
Переписывал проекты с cms на связку из компонентов от фреймворков (брал роутер, query билдер, шаблонизатор и контейнер)
400gb, ES, Redis тоже забиты.
Сам проект, это огромный API + интерфейс для отелей. В секунду идет примерно 100 обращений, это в среднем 300 запросов к данным.
Суть проекта такая: к нему обращаются (укажу знакомые вам проекты) booking.com, trivago, hotelbook и множество других травел дистрибьюторов. В добавок, много тысяч отелей работают без посредников в виде указанных ранее сайтов.
Архитектура самой БД очень огромна. Для примера, magento по своей EAV архитектуре, это наверное 10% от того что сейчас есть в проекте.
Естественно различные проекты нон-стоп обновляют, добавляю все данные по номерам своих отелей. Эта кабота бесконечная.
Я работаю 16 лет с PHP.
А вы за три года, уже гуру. Значит вы уже перешагнули планку в 300т.р.
PHP-Матрёшки или Шаблоны для любого сайта из 8 строчек
Я расскажу о своих шаблонах (из восьми строчек), которые придумал в 2003 году и с тех пор они меня не подводили и не требовали каких-либо улучшений.
Суть шаблонов – это принцип матрешки, когда маленькая матрёшка — это часть той что побольше.
На практике это выглядит так: мы указываем имя первого пхп-шаблона, внутри которого прописываем имя вышестоящего шаблона, который, в свою очередь, также может указать на своего пхп-родителя и т.д.
Где, main.tpl – это имя файла первого пхп-шаблона, а функция load::integration() содержит механизм, который позволяет обрабатывать указанный шаблон. А конкретнее, он позволяет нам прописывать в шаблоне main.tpl, другой шаблон, например default.tpl, в который будет вложен результат выполнения mail.tpl. В свою очередь default.tpl, также может указать вышестоящий шаблон (как изображено на рисунке). Если же вышестоящих шаблонов не указано, то функция load::integration() остановит сборку шаблонов и отдаст общий результат выполнения всех шаблонов в браузер.
Далее я расскажу как все работает и дам ссылку скачать код.
Данная схема работает благодаря тому что перед началом обработки каждой странички на сервере (в данном случае стартового файла index.php) мы прописываем для пхп, что прежде чем выполнять какой-либо скрипт, нужно предварительно загрузить указанный нами файл. Делается это в файле /home/start.local/www/.htaccess одной строчкой, вот так:
В данном случае, у меня указан файл config.mdl для удобства. Вот его содержание:
Таким образом класс load ( /home/start.local/bin/lib/load.cls ) и его функция load::integration() с помощью файла config.mdl становятся предварительно загруженными для всех скриптов.
Посмотрим в код класса load:
Теперь посмотрим на код нашего шаблона main.tpl
Посмотрим на код шаблона default.tpl
Теперь посмотрим на ссылки в меню нашего сайта которые записаны в default.tpl, например
Здесь в атрибуте href тега a вместо ссылки, указано, что нужно напечатать результат выполнения функции create::file() класса create.
Суть работы этой функции очень проста – создать файл по указанному пути (это первый параметр – ‘/news/’ ) и записать внутри него вызов первого шаблона (это второй параметр ‘page.tpl’ ).
Т.е. по указанному пути будет располагаться стартовый шаблон page.tpl, обработка которого будет аналогична рассмотренному main.tpl.
Про условие if() в шаблоне default.tpl я рассказывать не буду, т.к. это на логику шаблонов не влияет, а относится чисто к дизайну сайта и не более того.
Такой техникой я пишу сайты на чистом пхп уже 8 лет и горя не знаю.
Нужен раздел с индивидуальным дизайном? В два счета делаю новый шаблон и подключаю туда другой дизайн.
Нужно добавить форму на сайт? Делаю форму в отдельном шаблоне и подключаю её с помощью механизма шаблонов или обычной require_once вставкой.
Конечно, у меня накопилось не мало разных сопутствующих классов и функций: для работы с базой данных, или формами, или письмами. Но суть в том, что вы можете просто брать и легко использовать как свои наработки, так и подключать сторонние библиотеки к пхп-матрёшкам. Это будет работать благодаря всего лишь 8 строчкам. Без выпиливаний, натягивания и плясок с бубном.
Надеюсь мой опыт пригодиться и сослужит хорошую службу. Например, в ситуации когда, вам необходимо доказать, что вы это сделать можете, но в рамках какой-то сиэмэс просто не знаете как этого добиться.
PS.
В следующей статье я расскажу, что для управления базой данных сайта можно использовать просто phpMyAdmin, который умеет работать со связанными таблицами, т.е. вы не просто меняете айдишник в связанном поле, но вы одновременно можете видеть полноценные связанные данные из связанных таблиц, которые стоят за этим айдишником.